
Операционная система Windows предоставляет разработчикам приложении мощные средства Интерфейса Графических Устройств GDI (Graphics Device Interface) для построения графических изображений независимо от типа используемого устройства вывода. К сожалению, GDI обременяет программистов множеством дополнительных действий (в частности, по управлению системными ресурсами), которые отвлекают разработчика от его основной задачи - создания графики.
C++Builder берет на себя всю вспомогательную работу GDI, освобождая разработчиков от непродуктивного программирования с поиском утерянных дескрипторов изображений и не освобожденных ресурсов памяти. Это вовсе не означает, что прямое обращение приложений к отдельным функциям Windows GDI запрещается - вы всегда сможете при необходимости вызывать их. Однако, инкапсуляция графических функций Windows визуальными компонентами представляет собой более перспективную методику создания графики в вашем приложении.
Мы вкратце ознакомились с графическими элементами Библиотеки Визуальных Компонент. Теперь остановимся на них более подробно и в заключение разработаем программу анимации, демонстрирующую интересные возможности графических компонент.
7.1 Поддержка графики в C++Builder
C++Builder инкапсулирует функции Windows GDI на разных уровнях. Наиболее важным здесь является способ, посредством которого графические компоненты представляют свои изображения на экране монитора. При прямом вызове функции GDI необходимо передавать им дескриптор контекста устройства (device context handle), который задает выбранные вами орудия рисования - перья, кисти ц шрифты. После завершения работы с графическими изображениями, вы обязаны восстановить контекст устройства в исходное состояние и только потом освободиться от него.
Вместо того, чтобы вынуждать вас работать с графикой на таком уровне детализации, C++Builder предоставляет вам простой и завершенный интерфейс посредством свойства Canvas (Канва) графических компонент. Это свойство про-инициализирует правильный контекст устройства и освободит его в нужное время, когда вы прекратите рисование. По аналогии с функциями Windows GDI канва имеет вложенные свойства, представляющие характеристики пера, кисти и шрифта.
Единственное, что должен сделать пользователь, работая с графическими компонентами, - это определить характеристики используемых орудий рисования. Вам не потребуется следить за системными ресурсами при создании, выборе и освобождении орудий. Канва сама позаботится об этом.
Одно из достоинств, которые проявляет C++Builder при работе с графикой, -это использование кэшированной памяти для графических ресурсов системы. Если ваша программа повторно создает, использует и освобождает, скажем, перо некоторого конкретного вида, вам приходится повторять эти шаги каждый раз, когда вы используете такое перо. Поскольку C++Builder использует кэш-память для хранения графических ресурсов, увеличивается вероятность, что часто употребляемое орудие рисования будет повторно выбираться из кэш-памяти, а не воссоздаваться каждый раз заново. Очевидно, что вследствие этого заметно возрастет эффективность повторяющихся операций вашего графического приложения.
Листинг 7.1 содержит два фрагмента кода, которые наглядно иллюстрируют, насколько C++Builder упрощает программирование графики. Первый фрагмент применяет стандартные функции GDI для того, чтобы нарисовать в окне OWL приложения для Windows желтый эллипс, обведенный синим контуром. Во втором фрагменте та же задача решается посредством канвы рисования.
void TMyWindow::Paint(TDC& PaintDC, bool erase, TRect& rect) {
HPEN PenHandle, OldPenHandle;
HBRUSH BrushHandle, OldBrushHandle;
PenHandle = CreatePen(PS_SOLID, 1, RGB(0, 0, 255));
OldPenHandle = SelectObject(PaintDC, PenHandle);
BrushHandle = CreateSolidBrush(RGB(255, 255, 0));
OldBrushHandle = SelectObject(PaintDC, BrushHandle);
Ellipse(10, 10, 50, 50);
SelectObject(OldBrushHandle) ;
DeleteObject(BrushHandle) ;
SelectObject(OldPenHandle);
DeleteObject(PenHandle) ;
)
void_fastcall TFormI::FormPaint(TObject *Sender) {
Canvas->Pen->Color = clBlue; // выбрать цвет контура Canvas->Brush->Color = clYellow; // выбрать цвет заливки Canvas->Ellipse(10, 20, 50, 50); // нарисовать эллипс }
Листинг 7.1. Использование функций Windows GDI u свойства канвы на примере рисования эллипса.
7*2 Использование канвы
Объектный класс канвы инкапсулирует графические функции Windows на различных уровнях, начиная с функций высокого уровня для рисования отдельных линий” фигур и текста. Далее идут свойства и методы среднего уровня для манипуляций с канвой для рисования. Наконец, на нижнем уровне обеспечивается доступ к самим функциям Windows GDI. В следующей таблице обобщаются характеристики основных методов и свойств канвы.
| Уровень | Действие | Методы | Свойства |
| Высокий | Определяет текущую позицию пера | MoveTo | PenPos |
| Рисует прямую до заданной точки | LineTo | PenPos | |
| Рисует прямоугольник заданного размера | Rectangle | ||
| Рисует эллипс заданного размера | Ellipse | ||
| Выводит текстовую строку | TextOut | ||
| Задает высоту, отведенную для вывода текстовой строки | TextHeight | ||
| Задает ширину, отведенную для вывода текстовой строки | TextWidth | ||
| Вывод текста внутри прямоугольника | TextRect | ||
| Заливка указанного прямоугольника цветом и текстурой текущей кисти | FillRect. | ||
| Заливка области канвы (произвольной формы) заданным цветом | FloodFill | ||
| Средний | Используется для установки цвета, стиля, ширины и режима пера | Pen | |
| Используется для установки цвета и текстуры при заливке графических фигур и фона канвы. | Brush | ||
| Используется для установки шрифта заданного цвета, размера и стиля | Font | ||
| Используется для чтение и записи цвета заданного пикселя канвы | Pixels | ||
| Копирует прямоугольную область канвы в режиме CopyMode | CopyRect | CopyMode | |
| Копирует прямоугольную область канвы с заменой цвета | BrushCopy | ||
| Рисует битовый образ, пиктограмму, метафайл в заданном месте канвы | Draw | ||
| Рисует битовый образ, пиктограмму или метафайл так, чтобы целиком заполнить заданный прямоугольник | StretchDraw | ||
| Низкий | Используется как параметр при вызове функций Windows GDI | Handle |
7.3 Работа с рисунками
Основное содержание графических работ, которые выполняются в среде C++Builder, состоит непосредственно в рисовании на канве вашей формы или других размещенных на ней компонент. C++Builder также обслуживает поддержку внешних изображений - битовых образов, метафайлов и пиктограмм, включая автоматическое управление палитрами.
При работе с рисунками в среде C++Builder следует принимать во внимание три важных аспекта.
7.3.1 Рисунок, графика или канва9
В среде C++Builder существует три рода объектов, которые имеют отношение к графике:
• Канва предоставляет битовую карту поверхности для рисования на форме,
графической компоненте, принтере или на другом битовом образе. Канва не является самостоятельным объектом, она всегда является свойством какого-то другого графического объекта.
• Графика представляет растровое изображение некоторого файла или ресурса (битового образа, пиктограммы или метафайла). C++Builder определяет производные от базового класса TGraphic объектные классы TBitmap, Ticon и TMetafile. Конечно, вы можете объявить свои собственные классы графических объектов. TGraphic предоставляет минимальный стандартный интерфейс для использования в вашем приложении всех видов графики.
• Рисунок представляет собой контейнер для графики, т.е. он может содержать любые классы графических объектов. Таким образом, контейнерный класс TPicture может содержать битовый образ, пиктограмму, метафайл или некоторый другой графический тип, определенный пользователем, а приложение может стандартизовано обращаться ко всем объектам контейнера посредством объекта "рисунок". Действительно, большинство компонент управления изображениями имеют свойство Picture объектного типа TPicture, которое дает возможность представления изображений различных видов графики.
Отметим, что объект "рисунок" всегда содержит некоторую графику, которой в свою очередь может потребоваться иметь канву (единственный стандартный графический класс с канвой - это TBitmap). Обычно, имея дело с рисунком, вы работаете только с той частью графического объекта, которая открыта для доступа через контейнер TPicture. Если вам надо указать доступ к конкретному графическому объекту, задайте его в свойстве Graphic данного рисунка.
7.3.2 Графические файлы
В любой момент работы вашего приложения C++Builder поддерживает загрузку и сохранение рисунков и графиков в файлах изображений стандартного формата. Имена сохраняемого и исходного файла изображений могут совпадать или различаться.
Для загрузки изображения в рисунок из файла воспользуйтесь методом рисунка LoadFromFile. Чтобы сохранить изображение в файле, вызовите метод рисунка SaveToFile. Единственным параметром этих методов является имя файла. Метод LoadFromFile использует расширение файла для распознавания вида графического объекта, который он создаст и загрузит. Метод SaveToFile сохраняет файл с расширением, соответствующим виду сохраняемого графического объекта.
Листинг 7.2 содержит инструкцию, которую вы должны записать в тексте кодового модуля для загрузки битового образа в компонентный объект рисунка.
void_fastcall TFormI::FormCreate(TObject *Sender) {
Imagel->Picture->LoadFromFile("c:\\windows\\clouds.bmp");
}
Листинг 7.2. Загрузка битового образа из файла clouds, bmp.
Рисунок распознает стандартное расширение файлов битовых образов .bmp и создает свою графику как объект класса TBitmap, а затем вызывает метод LoadFromFile загрузки изображения из файла с указанным именем.
7.3.3 Обслуживание палитр
Большинство элементов пользовательского интерфейса не нуждаются в какой бы то ни было палитре. Однако компонентам, содержащим графические изображения, может потребоваться взаимодействие с Windows и его экранным драйвером для того, чтобы обеспечить надлежащее отображение данных компонент. В документации по операционной системе Windows этот процесс называется реализацией палитр (palette realizing).
Реализация палитр призвана обеспечить, чтобы самое верхнее (видимое на экране как ближайшее к вам) активное окно использовало полную цветовую палитру, в то время как фоновые окна максимально использовали оставшиеся цвета своих палитр. Это означает, что фоновые окна должны изменять свои цвета на ближайшие подобные из доступных в "реальной" палитре. По мере того, как окна меняются местами, перекрывая друг друга, Windows постоянно осуществляет реализацию оконных палитр.
Замечание. C++Builder не содержит самостоятельных средств для создания и обслуживания иных палитр, нежели палитры битовых образов. Однако, если вы получили дескриптор некоторой палитры, графические компоненты смогут работать с ним.
При работе с устройством типа дисплея или принтера, компоненты C++Builder автоматически поддерживают механизм реализации палитр. Таким ;
образом, если ваша компонента имеет палитру, вы можете воспользоваться двумя методами GetPalette и PaletteChanged, наследованными от базового компонентного класса TControl, чтобы управлять тем, как Windows обращается с этой палитрой:
• Связь палитры с компонентой. Если требуется использовать некоторую палитру для графической компоненты, ваше приложение должно узнать об этом. Чтобы ассоциировать палитру с вашей компонентой, перегрузите ее объектный метод GetPalette так, чтобы он возвращал дескриптор (handle) этой палитры. При этом вы, во-первых, сообщаете приложению, что определенной палитре вашей компоненты необходимо быть реализованной; а во-вторых, определяете, какая конкретно палитра используется при реализации.
• Реакция на изменение палитры. Когда ваша компонента ассоциируется с некоторой палитрой посредством перегрузки метода GetPalette, C++Builder автоматически берет на себя реакцию на сообщения Windows от палитр с помощью метода PaletteChanged. При нормальной работе вам никогда не придется переопределять поведение этого метода, установленное по умолчанию. Основная задача метода PaletteChanged состоит в том, чтобы определить вид реализации палитры (для фоновых или активных окон). C++Builder продвигается на шаг вперед, по сравнению с реализацией палитр в Windows: с помощью оконных дескрипторов реализуются не только палитры "стопки" перекрывающихся окон, но и палитры наложенных друг на друга компонент активного окна. Вы можете переопределить такое, принятое по умолчанию, поведение палитр, если захотите, чтобы некоторая компонента приобрела полную цветовую палитру и выглядела на экране как ближайшая к вам.
7.4 Внеэкранные битовые образы
Общепринятая методика программирования сложных графических приложении для Windows заключается в создании внеэкранного битового образа, рисовании или заполнении его конкретным изображением и, наконец, копировании всего изображения из битового образа на указанное место экранного окна. Благодаря этому уменьшается заметное глазу мерцание экрана монитора, вызванное повторным рисованием непосредственно в экранном окне.
C++Builder позволяет создавать объекты класса TBitmap в вашем приложении для представления изображении файлов и других ресурсов, которые также способны работать как внеэкранные изображения.
7.4.1 Копирование битовых образов.
C++Builder предусматривает четыре способа копирования изображении с одной канвы на другую. Выбирайте нужный метод копирования из следующей таблицы, в зависимости от результата, который необходимо получить.
| Требуемый результат | Метод |
| Полное копирование графики | Draw |
| Копирование с масштабированием | StretchDraw |
| Копирование прямоугольного участка канвы | CopyRect |
| Копирование с растровыми операциями | BrushCopy |
7.4.2 Создание и обслуживание
При создании сложных графических изображений следует избегать их непосредственного рисования на канве формы или компоненты, представленной в экранном окне вашего приложения. Вместо этого вы сможете сконструировать некий объект битового образа и рисовать на его канве, а затем скопировать изображение на канву экрана. При рисовании на канве внеэкранного битового образа наиболее часто используется метод Paint графических компонент.
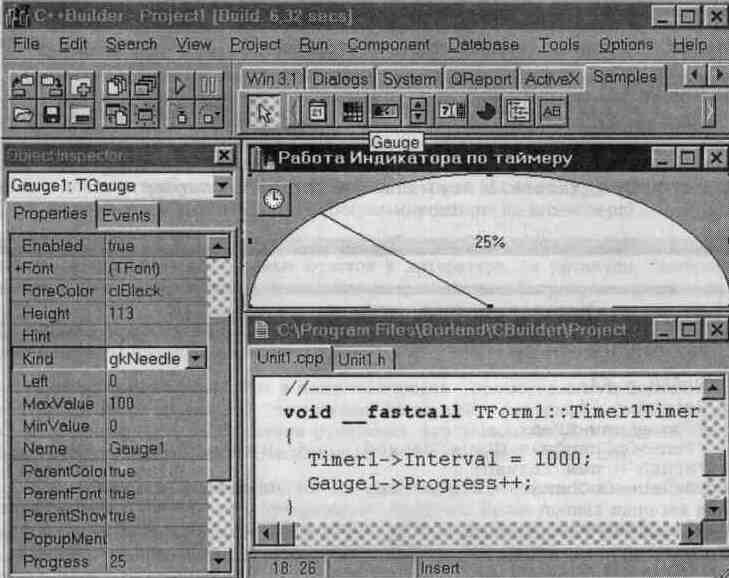
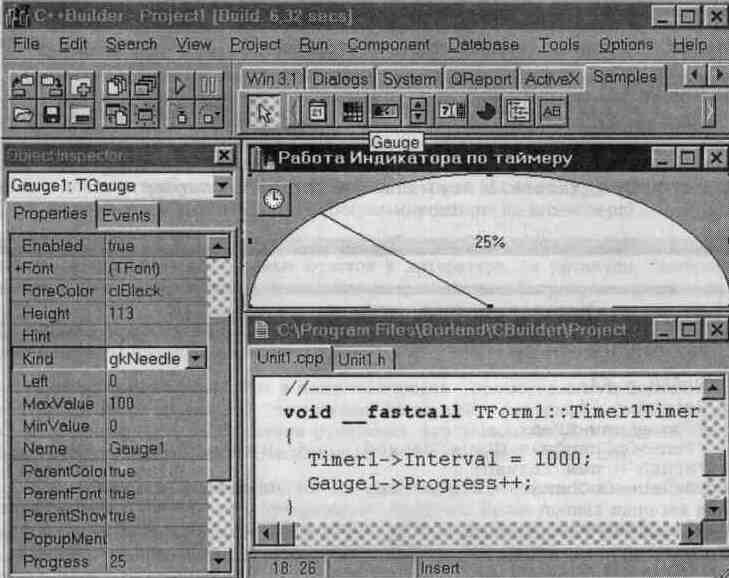
Пример рисования сложного изображения на внеэкранном битовом образе дает Индикатор (Gauge), представленный на вкладке Samples Палитры компонент. Исходные файлы Gauges.cpp и Gauges.h программного модуля компоненты TGauge можно найти в каталоге: \.. .\CBuilder\Examples\Controls\Source.
Фрагмент файла Gauges.cpp (Листинг 7.3) показывает основные операции, выполняемые компонентным методом Paint рисования на канве внеэкранного битового образа TBitmap. Сначала функция PaintBackground закрашивает прямоугольную фоновую область индикатора цветом, выбранным в свойстве Color. Затем в соответствии с заданным значением свойства Kind контур нужной формы обводится цветом свойства ForeColor и заливается цветом свойства BackColor (в нашем случае индикатора со стрелкой Kind = gkNeedle это выполняет функция PaintAsNeedle). Заключительные инструкции устанавливают свойство режима копирования канвы CopyMode, снабжают индикатор текстом (метод PaintAsText) и только затем (с помощью метода Draw) канва внеэкранного битового образа отображается на экране.
void _fastcall TGauge::Paint()
{
std::auto_ptr<Graphics::TBitmap> Thelmage
(new Graphics::TBitmap() ) ;
std::auto_ptr<TBltBitmap> Overlaylmage (new TBitBitmap());
TRect PaintTRect;
The Image->Height = Height;
TheImage->Width = Width;
PaintBackgroundtThelmage.get()) ;
PaintTRect = ClientRect;
if (FBorderStyle == bsSingle)
InflateRect(&RECT(PaintTRect), -1, -1);
OverlayImage->MakeLike(Thelmage.get() ) ;
PaintBackground(Overlay Image.get());
switch(FKind) {
case gkText:
PaintAsNothing(Overlay Image.get(), PaintTRect); break;
case gkHorizontalBar:
case gkVerticalBar:
PaintAsBar(Overlaylmage.get(), PaintTRect); break;
case gkPie:
PaintAsPie(Overlay Image.get(), PaintTRect); break;
case gkNeedle:
PaintAsNeedle(Overlaylmage.get(), PaintTRect); break;
}
The Image->Canvas->CopyMode = cmSrcInvert;
TheImage->Canvas->Draw(0, 0, Overlaylmage.get()) ;
TheImage->Canvas->CopyMode = cmSrcCopy;
if (ShowText == true)
PaintAsText(Thelmage.get(), PaintTRect);
Canvas->CopyMode = cmSrcCopy;
Canvas->Draw(0, 0, Thelmage.get()) ;
}
Листинг 7 3 Метод рисования на канве компоненты индикатора.
Рис. 7.1 показывает, что текст программы, реализующей перемещение стрелки индикатора по сигналам таймера, состоит всего из двух строк обработчика события OnTimer компоненты TTimer из вкладки System. Первая инструкция функции обработки события Timer1Timer устанавливает значение 1000 (принятое по умолчанию) для односекундного интервала времени объекта Timer1, а вторая инкрементирует значение свойства Progress объекта Gauge 1.

Рис. 7.1. Индчкппюр в виде шкалы со стрелкой (см. свойство Kind).
Если вы соберете и запустите это приложение, то сможете убедиться, что при движении стрелки индикатора с любой скоростью, мерцание экрана монитора действительно отсутствует.
7.4.3 Реакция на изменения
Все графические объекты - включая канвы для рисования - и объекты, которыми они владеют (перья, кисти и шрифты), содержат встроенные события, отвечающие за изменения, произошедшие с объектом. С помощью этих событий вы можете заставить ваши компоненты и, следовательно, использующее их приложение перерисовывать свои изображения в ответ на произошедшие изменения.
Реакция на изменения объектов графической компоненты особенно важна в том случае, если эти объекты объявлены в исходном файле модуля компоненты как published. Тогда единственный способ обеспечить, чтобы вид компоненты на стадии проектирования приложения соответствовал свойствам, установленным Инспектором объектов, заключается в подключении обработчика события, который будет реагировать на изменения компонентного объекта. Для графических компонент вы должны предусмотреть реакцию на событие OnChange.
class TMyShape : public TGraphicControl
{
public:
virtual _fastcall TMyShape(TComponent* Owner);
__publi shed:
TPen *FPen;
TBrush *FBrush;
void_fastcall StyleChanged(TObject *Sender) ;
};
_fastcall TMyShape::TMyShape(TComponent* Owner)
: TGraphicControl(Owner) {
Width = 64;
Height = 64;
PPen = new TPen;
FPen->OnChange = StyleChanged; // изменить стиль пера
FBrush = new TBrush;
FBrush->OnChange = StyleChanged; // изменить стиль кисти }
void_fastcall TMyShape::StyleChanged(TObject *Sender) (
Invalidate();
}
Листинг 7.4. Содержание файлов Unit1.h и Unit1.cpp компоненты TMyShape.
Графическая компонента рисования геометрических фигур TShape Библиотеки Визуальных Компонент объявляет свои свойства, представляющие перо и кисть, в секции _published. Конструктор компонентного объекта присваивает метод StyleChanged событию OnChange, заставляя компоненту перерисовывать изображенные на ней фигуры при любом изменении пера или кисти. Хотя оригинальный текст компоненты TShape написан на языке Объектный Паскаль, Листинг 7.4 приводит его трансляцию на C++ с новым именем TMyShape.
7.5 Разработка графического приложения
Вот уже более 20 лет автор специализируется на системах обработки изображений, полученных при космической съемке Земли и других объектов Солнечной системы. Создан существенный задел алгоритмов и программ, реализованных на Borland C++ версии 4.5 для операционной системы Windows. Сюда относятся программы статистического анализа и сжатия многозональных изображений, геометрического трансформирования, ортогональных преобразований в область пространственных частот и многие другие. Заканчивая книгу, я мог бы предложить читателю проследить на выбранном примере за переводом этих приложений в среду C++Builder. Именно этой деятельностью я и занимаюсь в последнее время.
Однако мне кажется, что такой пример представлял бы узко профессиональный интерес для ограниченного числа прикладных программистов. Поэтому я выбрал задачу из совершенно другой области, которая интриговала меня много лет, с момента появления первых качественных игровых программ. Как реализуется эффективная компьютерная графика в приложениях анимации? Неужели можно достичь требуемого быстродействия на языке высокого уровня, таком как C++, не прибегая к утомительному программированию на ассемблере?
Возможно, многие читатели задавали себе подобные вопросы и, так же как и автор, не находили доходчивых ответов в литературе, не рискнули "потерять время даром" и попробовать свои силы самостоятельно запрограммировать подобную задачу. Любопытному читателю адресуется разработка в среде C++Builder простого графического приложения анимации, за основу которого взят алгоритм Давида Свэнни.
Идея алгоритма заключена в понятии спрайта - прямоугольного контейнера, внутри которого происходит "оживление" движущейся фигуры, т.е. рисование на канве внеэкранного изображения отдельных фаз анимации. Для решения этой задачи вводится объявление относительно простого класса SpriteClass.
Фактически приложение MOVEIT и заключается в использовании объектов Sprite класса SpriteClass с буферизацией графики. Более полная иллюзия движения фигур на экране достигается за счет автоматической прокрутки изображения фона. Большая часть времени ушла на подготовку изображений битовых образов фона и различных движущихся фигур (самолетов и вертолетов). Я использовал для этой цели систему Corel Draw!, хотя любой другой имеющийся в вашем распоряжении редактор изображений справился бы с рисованием простейших картинок.
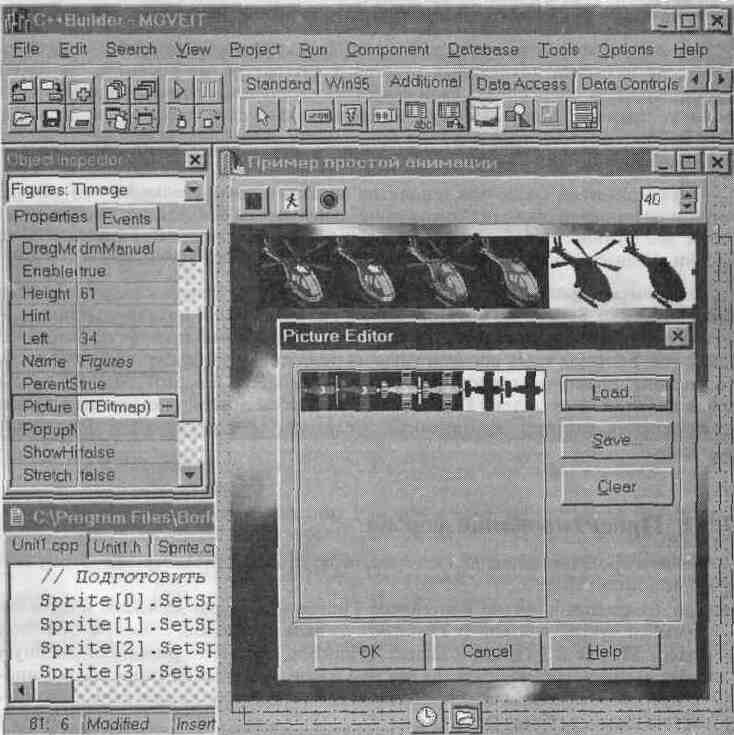
7.5.1 Проектирование формы
Начнем проектирование приложения, перетаскивая из Палитры на форму следующие компоненты:
=> Три невидимых и пустых контейнера TImage из вкладки Additional и один видимый и пустой контейнер TPaintBox из вкладки System. Объекты DrawBox класса TImage и PaintBox класса TPaintBox совместно реализуют двойную буферизацию графики: сначала фигуры и фон рисуются на канве внеэкранного битового образа, в объекте DrawBox, а затем изображение канвы копируется на экран, в объект PaintBox.
=> Панель инструментов TPanel из вкладки Standard.
=^> Таймер TTimer из вкладки System.
=> Компоненту редактирования TSpinEdit с кнопками "а" и "-у" из вкладки Samples для управления скоростью анимации.
=> Три быстрые кнопки TSpeedButton из вкладки Additional для управления работой программы.
=^ Компоненту TOpenDialog из вкладки Dialogs диалога открытия файлов.
Рис. 7.2 показывает форму приложения, фоном которой служит изображение облачного неба из файла Clouds.bmp, а в качестве движущихся фигур выступают два самолета из файла Planes, bmp или два вертолета из файла Helicopters.bmp. Редактор изображений открыт двойным щелчком мышью в графе значений свойства Picture компонентного объекта Figures. Обратите внимание, что изображение каждой фигуры представлено тремя битовыми образами - первые два отображают возможные фазы анимации фигуры, а третий представляет собой бинарную маску внешнего контура. Обе фигуры различаются только цветом и имеют одинаковую форму, поэтому разделяют общую пару масок. Такая совокупность составляет банк данных спрайта.

Рис. 7.2. Форма приложения анимации.
7.5.2 Программный модуль
К файлу модуля Unit1.h (Листинг 7.5) добавлено описание структуры FigureType, включающей позицию (X,Y), смещение (DX,DY) фигуры и номер объекта спрайта (SD); а в секции public класса формы объявлены четыре переменные размеров изображений, две фигуры Fig [2] и соответствующие им две пары спрайтов Sprite [4]. Класс SpriteClass и его методы определены в файлах Sprite.h и Sprite.cpp, соответственно.
ttifndef UnitlH
#define UnitlH
#include <vcl\Classes.hpp> ttinclude <vcl\Controls.hpp> ftinclude <vcl\StdCtrls.hpp>
#include <vc1\Forms.hpp> ttinclude "sprite.h"
#include <vcl\Buttons.hpp> ftinclude "sampreg.h" ftinclude <vcl\Dialogs.hpp>
typedef struct { int X, Y, DX, DY, SD; } FigureType;
class TFormI : public TForm (
_published: // IDE-managed Components TPaintBox *PaintBox;
TImage *DrawBox;
TImage *Background;
TImage *Figures;
TTimer *Timerl;
TPanel * Panel 1;
TSpeedButton *SpeedButtonl;
TSpeedButton *SpeedButton2;
TSpeedButton *SpeedButton3;
TSpinEdit *SpinEditl;
TOpenDialog *OpenDialog;
void _fastcall TimerlTimer(TObject * Sender);
void _fastcall SpinEditlKeyUp(TObject *Sender, WORD &Key, TShiftState Shift);
void _fastcall SpinEditlKeyDown(TObject * Sender,
WORD &Key, TShiftState Shifts-void_fastcall SpeedButtonlClick(TObject *Sender) ;
void_fastcall SpeedButton2Click(TObject * Sender);
void_fastcall SpeedButton3Click(TObject * Sender);
private: // User declarations public: // User declarations _fastcall TFormI(TComponent* Owner);
int W, H, w, h;
FigureType Fig[2];
SpriteClass Sprite[4];
};
extern TFormI *Forml;
#endif
Листинг 7.5. Содержание файла Unii1.h.
Файл модуля Unit1.cpp (Листинг 7.6) содержит 5 обработчиков событий от нажатия кнопок управления и обработчик события таймера.
//-_---------_____________-___-_-----__-____________________-
^include <vcl\vcl.h>
#pragma hdrstop
#include "Unitl.h"
#pragma link "sampreg"
#pragma resource "*.dfm" TFormI *Forml;
//----------------——--——--—------———------—-----------
_fastcall TFormI::TFormI(TComponent* Owner) : TForm(Owner) ( // Конструктор формы устанавливает размеры по умолчанию W = Н = 400; w = h =61;
} //----------------------------------------------------------
void_fastcall TFormI::SpeedButtonlClick(TObject *Sender) { if (OpenDialog->Execute())
{ // Открыть файл изображения фона
Background->Picture->LoadFromFile(OpenDialog->FileName) ;
W = Background->Picture->Width;
H = Background->Picture->Height;
}
} //----—----------——-------—-——---—-—-—-------------
void_fastcall TFormI::SpeedButton2Click(TObject *Sender) { if (OpenDialog->Execute())
{ // Открыть файл изображения фигур
Figures->Picture->LoadFromFile(OpenDialog->FileName);
w = (Figures->Picture->Width)/6;
h = Figures->Picture->Height;
//______---------------------------------------------------
void_fastcall TFormI::SpeedButton3Click(TObject *Sender)
{ // Инициализировать поля структуры обеих фигур Fig[0].X = W/4; Fig[l].X = 3*W/4;
Fig[0].Y = H/4; Fig[l].Y = 3*H/4;
Fig[0].DX = 1; Fig[l].DX = -1;
Fig[0].DY = 1; Fig[l].DY = -1;
Fig[0].SD = 0; Fig[l].SD = 0;
// Подготовить экземпляры спрайта
Sprite[0].SetSprite(Figures->Canvas, 0,0, 4*w,0, w,h);
Sprite[1].SetSprite(Figures->Canvas, 2*w,0, 4*w,0, w,h);
Sprite[2].SetSprite(Figures->Canvas, w,0, 5*w,0, w,h);
Sprite[3].SetSprite(Figures->Canvas, 3*w,0, 5*w,0, w,h) ;
Timerl->Enabled = true;
}
void _fastcall TFormI::SpinEditlKeyUp(TObject *Sender,
WORD &Key, TShiftState Shift) { Timerl->Interval++; } void _fastcall TFormI::SpinEditlKeyDown(TObject *Sender,
WORD &Key, TShiftState Shift) { Timerl->Interval--; } //-.____-_-_-_-_.....____.__________________________________
int Shift = 0; // переменная прокрутки фона void _fastcall TFormI::TimerlTimer(TObject *Sender) ( // Сместить фигуры в пределах периметра
Fig[0].X += Fig[0].DX; Fig[0].Y += Fig[0].DY;
if (Fig[0].X > (W/2-w)) Fig[0].DX = -1;
if (Fig[0].X < 20) Fig[0].DX = 1;
if (Fig[0].Y > (H-2*h)) Fig[0].DY = -1;
if (Fig[0].Y < 20) Fig[0].DY = 1 ;
Fig[l].X += Fig[l].DX; Fig[l].Y += Pig[l].DY;
if (Fig[l].X > (W-w)) Fig[l].DX = -1;
if (Fig[l].X < (W/2+w)) Fig[l].DX = 1;
if (Fig[l].Y > (H-h)) Fig[l].DY = -1;
if (Fig[l].Y < 30) Fig[l].DY = 1 ;
// Оживить фигуры, переключая экземпляр спрайта
Fig[0].SD = (Fig[0].SD == 0) ? 2 : 0;
Fig[l].SD = (Fig[l].SD == 1) ? 3 : 1 ;
// Нарисовать фон и сдвинуть его влево
if (Shift == 0)
{ DrawBox->Canvas->CopyMode = cmSrcCopy;
DrawBox->Canvas->CopyRect(Rect(О, О, W, H),
Background->Canvas, Rect(0, 0, W, H));
}
else
{ DrawBox->Canvas->CopyMod^s = cmSrcCopy;
DrawBox->Canvas->CopyRect(Rect(0, 0, W-Shift, H),
Background->Canvas, Rect(Shift, 0, W, H) ) ;
DrawBox->Canvas->CopyRect(Rect(W-Shift, 0, W, H),
Background->Canvas, Rect(0, 0, Shift, H)) ;
}
Shift += 2;
if (Shift >= W) Shift -= W;
// Нарисовать фигуры на канве внеэкранного битового образа
Sprite[Fig[0].SD].Draw(DrawBox->Canvas,Fig[0].X, Fig[0].Y) ;
Sprite[Fig[l].SD].Draw(DrawBox->Canvas,Fig[1].X, Fig[l].Y) ;
// Скопировать изображение на экран
PaintBox->Canvas->CopyMode = cmSrcCopy;
PaintBox->Canvas->CopyRect(Rect(0, 0, W, H),
DrawBox->Canvas, Rect(0, 0, W, H)) ;
}
Листинг 7 6 Содержание файла Unit1 cpp.
Быстрые кнопки компонент TSpeedButton служат для управления программой. Первая кнопка открывает и загружает объект Background класса TImage из файла с изображением фона (размером w на H). Вторая кнопка открывает и загружает объект Figures класса TImage из файла с изображениями фигур (размером w на h каждая).
Третья кнопка устанавливает фигуры в начальные позиции и подготавливает объекты спрайта посредством обращении к методу SetSprite., а затем запускает таймер.
Нажатие кнопок компоненты редактирования TSpinEdit вызывает увеличение или уменьшение на единицу значения интервала таймера (по умолчанию устанавливается значение 40, соответствующее кадровой частоте 1/25 сек).
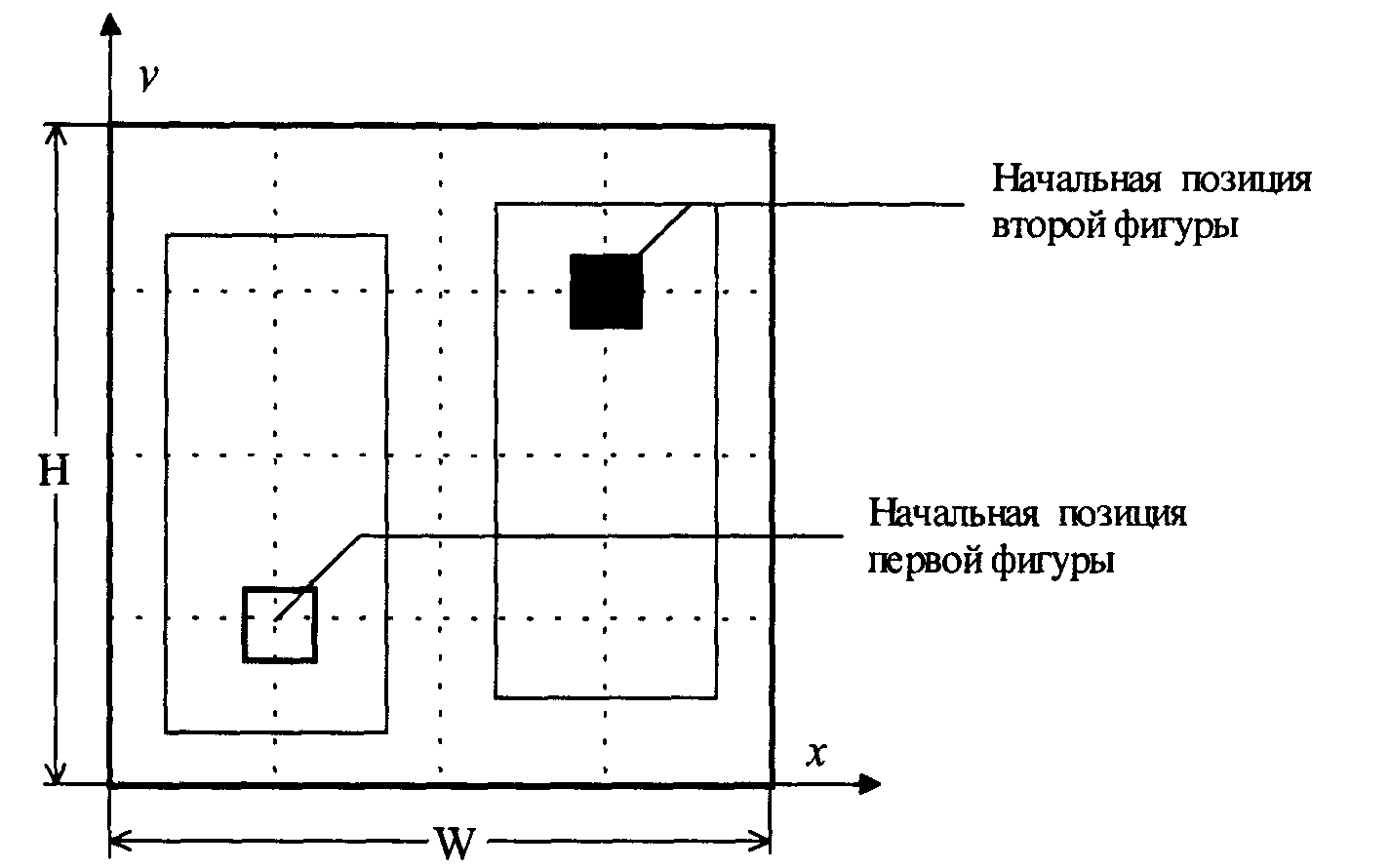
Ядром приложения является обработчик события OnTimer объекта Timerl. Первый блок кода реакции на прерывание от таймера отвечает за перемещение фигур, изменяя направление движения всякий раз, когда они "утыкаются" в фиксированные границы отведенного периметра. Рис. 7.3 изображает структуру канвы объектов DrawBox и PaintBox.

Рис. 7.3. Структура канвы для рисования движущихся фигур.
Следующий блок реализует прокрутку фона справа-налево, делая анимацию более реальной (можете называть этот процесс" виртуальной реальностью, если хотите). Фигуры могут сходиться и расходиться, но общее впечатление их движения слева-направо сохраняется. Для начала надо скопировать изображение фона целиком в буфер внеэкранного изображения, а затем организовать циклический сдвиг влево данных буфера на величину, установленную переменной Shift. Заключительный блок рисует, при помощи метода Draw, фигуры на канве невидимого объекта DrawBox, а затем копирует изображение канвы на экран, в видимый объект PaintBox.
7.5.3 Спрайты
Экземпляры класса SpriteClass (Листинг 7.7) обеспечивают анимацию одной маскируемой фигуры. Банк данных спрайта содержит канву невидимой компоненты TImage с битовыми образами фаз. Естественно, что все изображения банка данных спрайта должны быть одинакового размера. Изображения фаз анимации должны иметь черный фон, маска контура - белый.
class SpriteClass
private:
TCanvas *SpriteCanvas;
int ImageLeft, ImageTop;
int MaskLeft, MaskTop;
int Width, Height;
public:
void SetSprite(TCanvas *aSpriteCanvas,
int aImageLeft, int aImageTop, int aMaskLeft, int aMaskTop, int aWidth, int aHeight);
void Draw( TCanvas *aDrawCanvas, int aLeft, int aTop) ;
);
Листинг 7.7. Объявление класса спрайта в файле Spite, h.
В классе спрайта определены только два метода установки и рисования спрайта (Листинг 7.8). При вызове метода SetSprite аргументы aImageLeft и aImageTop определяют позицию спрайта на канве aSpriteCanvas, аргументы aMaskLeft и MaskTop - позицию маски, аргументы aWidth и aHeight - размеры спрайта. При вызове метода Draw аргумент aDrawCanvas задает канву рисования, а аргументы aLeft и aTop - позицию спрайта на этой канве.
void SpriteClass::SetSprite(TCanvas *aSpriteCanvas,
int aImageLeft, int aImageTop, int aMaskLeft, int aMaskTop, int aWidth, int aHeight) { SpriteCanvas = aSpriteCanvas;
ImageLeft = aImageLeft;
ImageTop = aImageTop;
MaskLeft = aMaskLeft;
MaskTop = aMaskTop;
Width = aWidth;
Height = aHeight;
} void SpriteClass::Draw(TCanvas *aDrawCanvas,
int aLeft, int aTop) { aDrawCanvas->CopyMode = cmSrcAnd;
aDrawCanvas->CopyRect(Rect(aLeft, aTop,
aLeft+Width, aTop+Height), SpriteCanvas, Rect(MaskLeft, MaskTop, MaskLeft+Width, MaskTop+Height)) ;
aDrawCanvas->CopyMode = cmSrcPaint;
aDrawCanvas->CopyRect(Rect(aLeft, aTop,
aLeft+Width, aTop+Height), SpriteCanvas,
Rect(ImageLeft, ImageTop, ImageLeft+Width.ImageTop+Height));
}
Довольно трудно составить впечатление от работы приложения анимации по снимку одного кадра - тем более в черно-белом исполнении (Рис. 7.4). Книга не является подходящим носителем для распространения компьютерных мультфильмов. Если проблема вас заинтересовала, нет другого способа изучать ее дальше, как придумать и подготовить картинки и разработать собственное приложение, используя приведенные листинги в качестве прототипа.

Рис. 7.4. Снимок с экрана работающего приложения MOVEIT.
Сами фигуры представляют собой массив типа структуры, а не экземпляр какого-то класса. Однако не надо быть гениальным программистом, чтобы ввести логику работы с фигурами в соответствующий класс FigureClass, который будет инкапсулировать, в частности, свойство периметра и метод перемещения. Однако не стоит наследовать SpriteClass от класса фигур. Дело в том, что экземпляры этих классов имеют разную природу: спрайты - это графические объекты, а фигуры - логические конструкции. Если бы вам потребовалось произвести анимацию более, чем двух одинаковых фигур, все они по-прежнему будут разделять единственный класс спрайта, используя поле структуры Fig [ I ] . SD для связи I-фигуры с нужным экземпляром спрайта.
Взгляните на изображения фаз анимации самолета или вертолета. На второй фазе каждой фигуры пропеллер просто отсутствует. Постоянно переключая фазы, можно создать иллюзию вращения пропеллера. Зная, что программа не моделирует фактическое вращение, спросите, тем не менее, у наблюдающего за работой приложения: "В какую сторону вращается пропеллер?" - и любой уверенный ответ убедит вас в том, что время на программирование примера было потрачено не зря. Можно придумать какой-нибудь другой впечатляющий эффект, например, стреляющего пулемета. Расширяя банк данных спрайта дополнительными фазами фигур и соответствующими масками, можно добиваться различных эффектов
|
|