
Здесь рассказывается о том, как легко можно создать в среде разработки Borland C++ Builder 6 программу текстового редактора.
В главе 20 мы рассмотрели свойства компонентов. В данной главе на
примере создания программы текстового редактора познакомимся с применением
этих свойств на практике.
Запустите Borland C++ Builder 6 и создайте новый проект с именем edit. Поскольку текстовый редактор предназначен для работы с текстовыми строками, нам понадобится компонент Memo из вкладки Standard. Поместите его в центре формы проекта. Теперь поместите на форму компонент MainMenu из той же вкладки. Наконец, добавьте на форму три стандартные кнопки BitButton из вкладки Additional. Они понадобятся для формирования в программе органов управления для открытия и сохранения файлов и для других функций. Поскольку редактор должен при открытии и сохранении файлов обращаться к дисковым накопителям, необходимо добавить на форму диалоги Open Dialog и Save Dialog из вкладки Dialogs. Кроме того, добавьте на форму диалог Font Dialog из этой же вкладки. Он облегчит нам задачу настройки шрифтов из программы. Эти компоненты являются невидимыми при работе программы, поэтому место их размещения на форме не имеет значения. Но все же лучше располагать такие компоненты без наложения, для того чтобы они не скрывали друг друга. Последний компонент, который необходимо поместить на форму, — PopupMenu из вкладки Standard. Он позволит создать в программе контекстное меню, появляющееся при нажатии правой кнопки мыши.
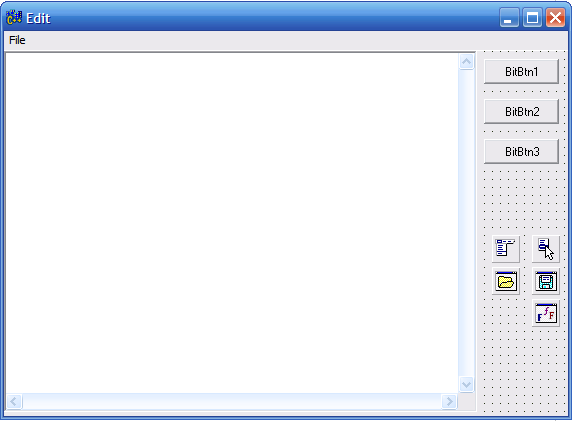
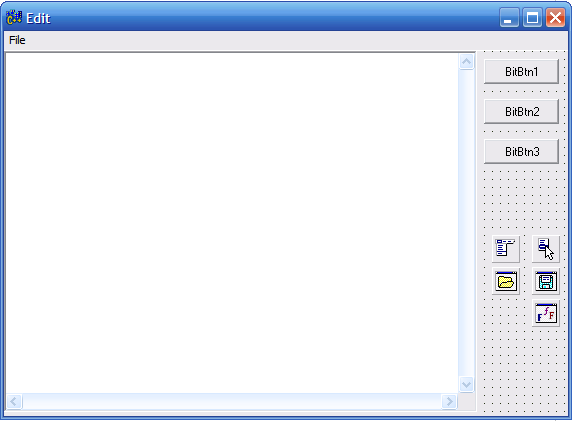
Теперь разместим выбранные компоненты на форме и настроим их свойства. Начнем с главного компонента — формы приложения. Выберите в инспекторе объектов в поле селектора объектов Form1. Измените свойство Caption этого объекта на название программы редактора Edit. Размеры формы установите с помощью мыши, захватив любой угол или сторону формы и перемещая их в любом направлении. Размер формы можно будет поправить при необходимости на любом этапе разработки программы. В свойстве Position установите значение poDesigned. Это обеспечит центровку нашего приложения при запуске по центру экрана. Щелкните по компоненту MainMenu левой кнопкой мыши. При этом откроется окно дизайнера меню. В свойстве Caption инспектора объектов введите название &File и нажмите клавишу <Enter>. На форме приложения при этом появится строка главного меню. Таким образом, на форме можно будет видеть поле главного меню и учитывать его размеры. Теперь можно временно закрыть окно дизайнера меню и приступить к размещению остальных компонентов на форме. Вначале разместите на форме компонент Memo так, чтобы он занимал всю ее свободную область за исключением правой полосы для кнопок. Кнопки расположите друг под другом, не изменяя при этом их размеров. В оставшейся свободной части формы можно расположить оставшиеся невидимые компоненты приложения. Не забывайте, что перемещать компоненты можно группами, предварительно выделив эти компоненты с помощью мыши. В результате после размещения всех компонентов должна получиться форма, подобная приведенной на рис. 21.1.

Рис. 21.1. Окно формы программы
Теперь приступим к изменению свойств остальных компонентов. Начнем
с компонента Memo, выбрав его в инспекторе объектов.
Вначале удалим надпись Memo1 с компонента, для того чтобы
она не появлялась при запуске приложения. Для этого изменим свойство
Lines, щелкнув по кнопке с тремя точками правее надписи
Tstrings этого свойства. При этом откроется окно
редактора строки String List Editor, в котором необходимо
удалить строку Memo1 и нажать кнопку ОК.
Теперь добавим для этого компонента линейки прокрутки для обеспечения
возможности просмотра и редактирования больших областей текста с помощью
мыши. Для этого в свойстве ScrollBars необходимо выбрать
значение ssBoth. Для того чтобы работало контекстное
меню, необходимо в свойстве PopupMenu выбрать значение
PopupMenu1. Это значение стало доступным после помещения
на форму проекта диалога РорupМепи. Настройку данного
меню произведем позже.
Настроим свойства кнопок в соответствии с выполняемыми ими
функциями. Для этого изменим поочередно свойство Caption
для всех трех кнопок на Open, Save
и Font соответственно. Для того чтобы тип
курсора изменялся при попадании на эти кнопки, изменим еще одно групповое
свойство кнопок. Для этого с помощью мыши выделите все три кнопки, и в
появившемся объекте 3 items selected в инспекторе
объектов измените свойство Cursor на значение
crHandPoint.
Настройку главного меню произведем с помощью дизайнера меню,
вызываемого двойным щелчком левой кнопки мыши по компоненту
MainMenu. Ранее мы уже ввели один пункт меню под
названием &File. Символ "ампер-санд" перед
File производит выделение первой буквы названия в меню
для быстрого доступа, путем ее подчеркивания. Следующий по горизонтали
пункт меню назовем &Edit. Теперь заполним пункты меню
по вертикали. Щелкните левой кнопкой мыши по пункту меню
File, а затем ниже него по пустому полю. Свойство
Caption этого пункта меню измените на Open
и нажмите клавишу <Enter>.
Следующий пункт назовите Save. Аналогично расширим по вертикали пункты
меню Edit, добавив пункты Font и
Clear.
На этом этап создания главного меню программы
редактора завершен. Все введенные пункты меню теперь будут присутствовать
в приложении, но пока не будут выполняться, поскольку не созданы функции
для выполнения соответствующих команд. Создадим их. Для этого
воспользуемся компонентами диалогов, помещенных ранее на форму приложения.
С помощью диалогов работы с файлами можно задать направленность приложения
путем определения типов открываемых файлов. Это делается с помощью
свойства Filter.
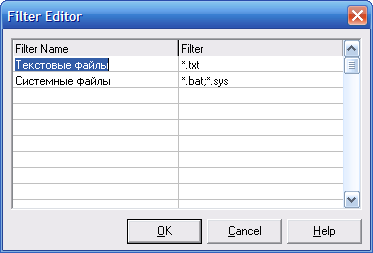
Выберите в инспекторе объектов компонент OpenDialog1 и нажмите кнопку с тремя точками правее свойства Filter. При этом появится диалоговое окно Filter Editor, в котором производится настройка типов файлов. Окно разбито на два поля. В левом поле Filter Name вводятся строки пояснения. В правом поле Filter — расширения файлов. Для указания нескольких типов файлов необходимо записать их через точку с запятой. Если задать несколько строк с пояснениями и типами файлов, то при работе приложения их можно будет выбирать с помощью выпадающего списка. Заполните оба поля диалогового окна Filter Editor в соответствии с рис. 21.2 и нажмите кнопку ОК.

Рис. 21.2. Окно Filter Editor
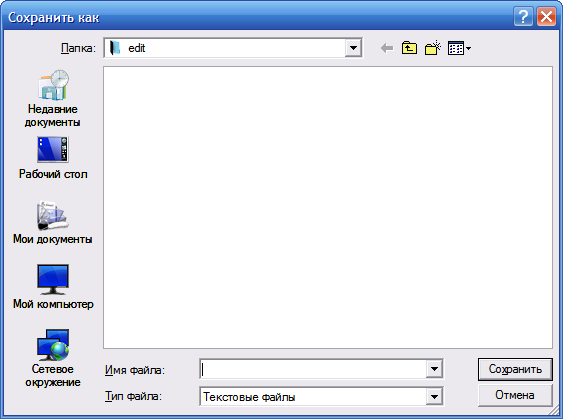
Аналогично выполните настройку компонента SaveDialog1. Для корректности работы приложения оба эти диалога должны иметь одинаковую настройку свойства Filter. Чтобы облегчить эту работу и избежать ошибок, можно использовать два способа. Первый способ уже был показан ранее, когда несколько компонентов кнопок выделялось в группу и задавалось свойство одновременно для всех выделенных компонентов. Второй способ заключается в том, что, задав свойство для одного из компонентов, можно скопировать и вставить его для других компонентов с помощью комбинации клавиш <Ctrl>+<C> и <Ctrl>+<V> соответственно. Так, после задания свойства Filter компонента OpenDialog1 с помощью Filter Editor в поле этого свойства появится запись: Текстовые файлы |*.txt| Системные файлы |*.bat; *.sys. Выделив эту строку с помощью клавиш <Ноmе> и <Shift>+<End>, скопируйте ее с помощью клавиш <Ctrl>+<C>. Теперь можно вставить эту строку в свойство Filter для компонента SaveDialog1. Замечательно то, что работу этих компонентов можно проверить еще до выполнения программы. Дело в том, что после задания свойства Filter этих компонентов двойной щелчок по компонентам приводит к открытию диалога на основе заданных свойств. Например, после двойного щелчка по компоненту SaveDialog1 откроется окно, изображенное на рис. 21.3.

Рис. 21.3. Окно компонента Save Dialog
Теперь настроим компонент FontDialog1. Основным
свойством данного компонента является Font, с помощью
которого можно выбрать тип шрифта, его цвет, размер, стиль и т. п. Эти
установки будут использоваться в программе редактора по умолчанию. С
помощью свойства Options можно настроить вид и поведение
диалога. Например, можно добавить в него кнопку справки, установив для
подсвойства fdShowHelp значение
true.
Нам осталось произвести настройку контекстного
меню PopupMenu. Она производится аналогично настройке
главного меню MainMenu. Добавим в это меню пункты с названиями
Font и Clear через свойство
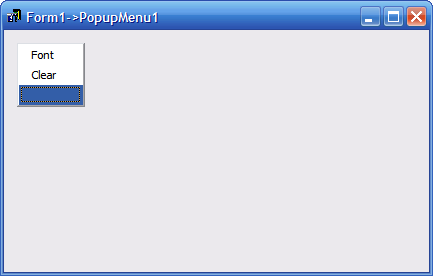
Caption, как это показано на рис. 21.4.

Рис. 21.4. Настройка контекстного меню PopMenu
Кроме того, добавьте название
PopupMenu1 в свойство PopupMenu главной
формы приложения.
На этом настройка компонентов завершена и получена
визуальная оболочка программы редактора. Однако без программных строк это
приложение не будет работать. При запуске приложения будут открываться
пункты меню, вводиться и редактироваться текст, но только потому, что эти
функции заложены в сами компоненты. Нажатие на кнопки и вызов команд из
главного меню не будут приводить к каким-либо действиям программы,
поскольку не заданы функции обработки событий. Вдохнем в приложение жизнь.
В программе редактора имеется четыре типа операций. Это открытие и
сохранение файлов, настройка шрифтов и очистка окна редактора. Все эти
операции можно вызвать разными способами. Например, с помощью главного
меню, кнопок или контекстного меню. Можно написать функции для каждого
способа, но это усложнит программу и внесет трудности при ее создании и
отладке. Правильнее будет создать такую функцию один раз, а затем задать
ее выполнение другим компонентам с помощью инспектора объектов. Создайте
функцию для команды главного меню Open. Для этого
откройте на главной форме пункт меню File и щелкните
левой кнопкой мыши по команде Open. При этом
активизируется редактор кода с заготовкой функции обработки. Введите между
фигурными скобками следующий текст программы:
Memo1->Lines->LoadFromFile (OpenDialog1->FileName) ;
Обратите внимание на то, что среда разработки сама предоставляет
выбрать функцию из множества разрешенных для компонента функций после
введения символа стрелки. Эти программные строки позволят при запуске
диалога открытия файла загрузить содержимое открываемого файла в свойство
Lines компонента Memo1 для отображения
на экране. Теперь задайте выполнение этой функции кнопке команды
Open с помощью инспектора объектов. Для этого щелкните
левой кнопкой мыши по кнопке Open и выберите в инспекторе
объектов вкладку Events (События). Раскройте список в
событии OnClick и выберите в нем строку
Open1Click. Таким образом будет задано, что при нажатии
кнопки в программе редактора запустится та же функция открытия файла, что
и для команды Open из пункта главного меню
File. Запустите программу с помощью команды Run
и убедитесь, что команды открытия файла работают и выбирают
заданные нами типы файлов.
Аналогично создадим функции для оставшихся
трех типов команд. Начнем с команды сохранения файлов
Save. Откройте на главной форме пункт меню File
и щелкните левой кнопкой мыши по команде Save.
При этом активизируется редактор кода с заготовкой функции обработки.
Введите между фигурными скобками следующий текст программы:
Memo1->Lines-> SaveToFile (SaveDialog1->FileName) ;
Эти программные строки позволят при запуске диалога сохранения файла
загрузить содержимое свойство Lines компонента
Memo1 в сохраняемый файл. Задайте выполнение этой функции
кнопке с командой Save с помощью инспектора объектов. Для этого щелкните
левой кнопкой мыши по кнопке Save и выберите в инспекторе
объектов вкладку Events. Раскройте список в событии OnClick
и выберите в нем строку Save1Click. Таким
образом будет задано, что при нажатии кнопки Save в
программе редактора запустится та же функция сохранения файла, что и для
команды Save из пункта главного меню
File.
Для команды Font из пункта
Edit главного меню введите с помощью инспектора кодов
строки:
Memo1-> Font=FontDialog1-> Font;
Это позволит изменять шрифт текста компонента Memo1
при открытии диалога FontDialog1 Задайте
выполнение этой функции кнопке с командой Font с помощью
инспектора объектов, для чего раскройте список в событии OnClick
и выберите в нем строку Font1Click.
Теперь
нужно добавить вызов этой функции в контекстное меню. Выделите на форме
компонент PopupMenu1 и в инспекторе объектов щелкните по
кнопке с тремя точками в строке свойства Items. При этом
откроется окно Form1 | PopupMenu. В этом
окне щелкните на поле Font и в инспекторе объектов на
закладке Events выберите для события OnClick
строку Font1Click.
Наконец создадим функцию
обработки очистки редактора. Для команды Clear из пункта
Edit главного меню введите с помощью инспектора кодов
одну-единственную строку:
Эта программная строка будет производить очистку содержимого
компонента Memo1. Аналогично предыдущему описанию
назначьте выполнение данной функции через контекстное меню, выбрав строку
Clear1Click для события OnClick.
На
этом создание программы редактора заканчивается, и можно приступить к его
проверке. Предварительно сохраните весь проект в отдельном каталоге,
например, с именем Edit, а затем запустите его на
выполнение. На экране должно появиться окно, аналогичное изображенному на
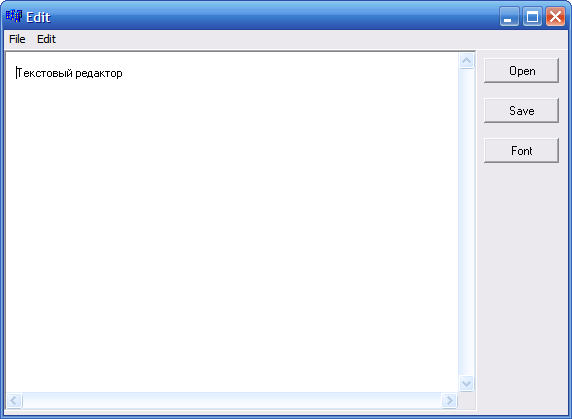
рис. 21.5.

Рис. 21.5. Окно работающей программы
Нажмите кнопку Open и выберите какой-либо файл на
диске. После чего загрузите его в редактор. Измените с помощью клавиатуры
текст файла и сохраните его с новым именем, нажав кнопку
Save. Нажмите кнопку Font и измените
шрифт текста редактора. Убедитесь в том, что текст изменился в
соответствии с вашими установками. Из главного меню выполните команду
Clear и убедитесь, что поле редактирования очистилось.
Проверьте работу остальных пунктов главного меню. Далее проверьте работу
контекстного меню, нажав правую кнопку мыши на поле редактора и выбрав
одну из двух команд. Обратите внимание на то, что при наведении курсора на
кнопки он должен менять свой вид.
Редактор готов к работе. Создайте для
него иконку, как это делали раньше, и используйте редактор как отдельное
законченное приложение. Со временем вы сможете добавлять в него новые
функции и возможности, повышая тем самым его функциональность и свое
мастерство.
|
|