
В этом уроке
описаны способы определения и обработки событий мыши и клавиатуры. Кроме того,
вы найдете здесь подробные сведения о том, как можно перемещать клипы по экрану.
Известно
ли вам, что компьютер постоянно регистрирует информацию о том, что делает ваша
мышь? Он отслеживает изменение позиции указателя мыши, распознает нажатие и
отпускание кнопок мыши. В языке ActionScript механизм выявления событий мыши
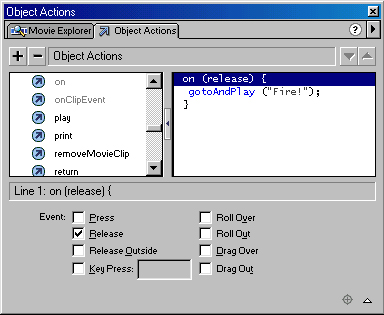
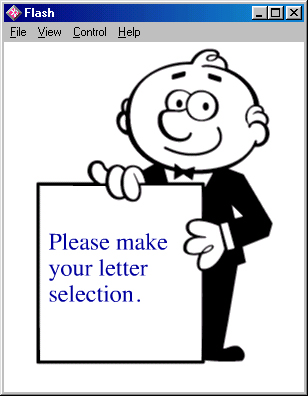
поддерживается операциями категории OnMouseEvent (При событии мыши). На рис.
6.1 показаны флажки, связанные с различными событиями мыши, доступные в панели
операций.

Рис.
6.1. Работа с событиями мыши в панели операций
Все события
мыши могут использоваться независимо друг от друга; средствами панели операций
вы можете определить любое количество событий мыши. Приведем список событий
мыши с их кратким описанием.
Пункт OnMouseEvent
(При событии мыши) в списке Basic Actions (Основные операции) и конструкция
on()action доступны только при работе над сценариями кнопок. Заметим также,
что в пакете Flash 5 существует инструкция onClipEvent(), для которой определен
другой набор событий. Эту инструкцию мы рассмотрим в данной главе несколько
позже. Конструкция on О act ion не может использоваться в сценариях кадров.
Рассмотренный ниже пример демонстрирует механизм реакции кнопок фильма на различные
события мыши.
Пример фильма. Обработка событий мыши
Фильм, находящийся
в файле mouseEvent.fla на компакт-диске, призван продемонстрировать различные
элементы техники обработки событий, связанных с символами кнопок. В этом фильме
три слоя:
Основой небольшого
фильма, выполненного в жанре игрового автомата, является слой Tomato Blaster
(Взрыв помидора), представляющий разлетающиеся ошметки взорвавшегося помидора.
В этом фильме предусмотрены звуковые эффекты; здесь мы имеем дело с типичной
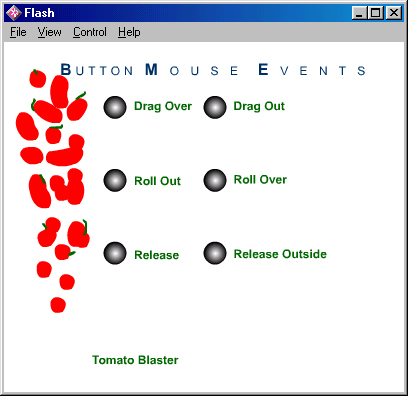
игровой программой, построенной на основе обработки событий мыши. На рис. 6.2
представлены слои и начальный экран фильма.

Рис.
6.2. В этом фильме используются различные обработчики событий
Слой Tomato
Blaster
Чтобы создать
этот слой, необходимо вручную выполнить несложный рисунок помидора, разорванного
на мелкие кусочки.

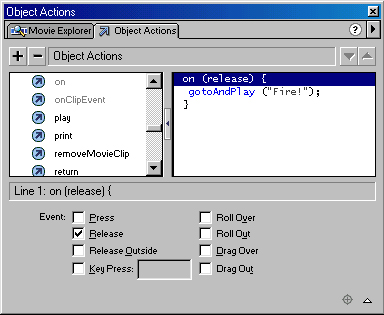
Рис.
6.3. Эффект взрыва определяется различными обработчиками событий,
находящимися в сценариях кнопок, которые
присутствуют в рабочей зоне.
Кадр 1
stop();
Все, что
происходит в рабочей зоне фильма, так или иначе связано со взрывом помидора.
События мыши активизируют различные фрагменты фильма.
Слой Sound
Теперь необходимо
создать слой Sound (Звук). Для этого нужно выполнить следующую последовательность
шагов.
Слой Action
Button
В слое Action Button (Кнопка действия) необходимо создать шесть кнопок. Эти кнопки будут использоваться для демонстрации различных событий мыши. Создав кнопки, разместите их в рабочей области, как показано на рис. 6.2 и 6.3. Воспользуйтесь средствами панели Align (Выравнивание), чтобы аккуратно выровнять кнопки. Введите надписи справа от соответствующих кнопок. Добавьте ко всем кнопкам приведенные ниже сценарии (сверху вниз слева направо начиная с верхней пары кнопок).
on (dragOver)
{
gotoAndPlay
("Fire!"): }
on (dragOut)
{
gotoAndPlay
("Fire!"); }
on (rollout)
{
gotoAndPlay
("Fire!"); }
on (rollOver)
{
gotoAndPlay
("Fire!"); }
on (release)
{
gotoAndPlay
("Fire!"); }
on (releaseOutside)
{
gotoAndPlay
("Fire!"); }
Для выбора
соответствующих событий нужно использовать флажки, находящиеся в нижней части
панели операций.
Будьте
внимательны. Не следует устанавливать сразу несколько флажков: в этом случае
в одной строке сценария окажется несколько различных событий.
Фильм готов.
Протестируйте его, вызывая различные события. На рис. 6.3 взрыв помидора происходит
в результате наведения указателя мыши на кнопку, соответствующую событию RollOver.
Обязательно попробуйте вызывать взрывы разными кнопками.
Если фильм
оправдал ваши ожидания, попробуйте определить несколько разных событий для одной
кнопки. При этом система Flash не будет выдавать каких бы то ни было сообщений
об ошибках, но результат вас, возможно, удивит.
Обработчики
событий мыши в ActionScript имеют чрезвычайно большое значение для реализации
различных операций. По сравнению с весьма ограниченными стандартными функциями
Up, Down, Over и Hit, предусмотренными для кнопок, обработчики событий мыши
предоставляют в распоряжение автора фильма значительно более широкий спектр
возможностей, которые применяются в различных компонентах фильмов. В уроке 7
вы увидите, как можно использовать сценарии для изменения свойств, и оцените
значение событий мыши для механизма свойств.
Один из самых
оригинальных механизмов в ActionScript — это способ применения клавиатуры для
управления ходом воспроизведения фильмов. В предыдущем разделе уже упоминалось,
что генерировать события мыши могут только кнопки. Возможно, поэтому вы удивитесь,
узнав, что одно из событий, относящихся к категории OnMouseEvent (При событии
мыши), — это нажатие клавиши на клавиатуре, и события мыши здесь, разумеется,
ни при чем. Свык-нувшись с этим парадоксом, вы обнаружите, что задача выявления
факта нажатия какой-либо клавиши на клавиатуре решается в ActionScript предельно
просто.
Нажатие клавиш
фиксируется с учетом регистра, в отличие от имен переменных и меток,
в которых регистр не имеет значения. Так, если вы определили для какого-то
кадра метку Q, то при выполнении как инструкции goto-AndStop("Q"),
так и инструкции gotoAndStop("q") будет осуществлен переход к кадру
с меткой Q. Однако если вы предусмотрели в сценарии какую-либо реакцию на нажатие
клавиши Q, а пользователь нажал клавишу q (в нижнем регистре), то ваш обработчик
события не активизируется.
Кнопка для обработки нажатия клавиш
При использовании
механизма обработки нажатия клавиш перед разработчиком обычно встает вопрос
о том, где должна находиться кнопка, сценарий которой будет реагировать на манипуляции
пользователя с клавиатурой.
Нужно ли
создавать специальную кнопку и помещать ее в рабочую зону фильма? Правильный
ответ на этот вопрос выглядит так: кнопка для размещения сценария нужна, но
зрителю ее видеть незачем. Чтобы эффективно работать с невидимыми кнопками,
можно создать отдельный слой, в котором будут размещаться невидимые в рабочей
зоне фильма кнопки, содержащие сценарии обработки клавиатурных событий. Получить
доступ к этим кнопкам можно, выделив такой слой мышью и выполнив команду Edit
> Edit Symbols (Правка > Редактировать символы). В режиме редактирования
символов все невидимые элементы отображаются в виде значка + (плюс). Выделив
этот значок и щелкнув на кнопке Scene (Сцена), вы можете выделить невидимую
кнопку, чтобы редактировать ее сценарий. Выйти из этого режима можно, щелкнув
в рабочей зоне или выделив какой-то другой слой. Следующий образец фильма демонстрирует
механизм работы клавиатурных событий.
Пример фильма. Обработка нажатия клавиш
Рассматриваемый
фильм в готовом виде вы можете найти на компакт-диске, прилагаемом к настоящей
книге, в файле Keyboard.fla. Фильм состоит из трех слоев:
В данном
фильме задействованы четыре обработчика клавиш, связанные с клавишами r и l
в верхнем и нижнем регистрах. Подобный сценарий может быть полезен в фильме,
где пользователю предоставляется возможность перемещать некий объект по экрану
влево (left) и вправо (right). Первый слой фильма содержит невидимую кнопку,
во втором демонстрируются связанные с отдельными кадрами сообщения, которые
выдаются на экран при нажатии различных клавиш (рис. 6.4). В каждом кадре присутствует
человечек, держащий в руках табличку с текстом сообщения; в сообщениях указывается
нажатая пользователем клавиша (с учетом регистра). Обратите внимание, что в
метках кадров указание на верхний регистр выглядит как префикс cap (capL и capR).
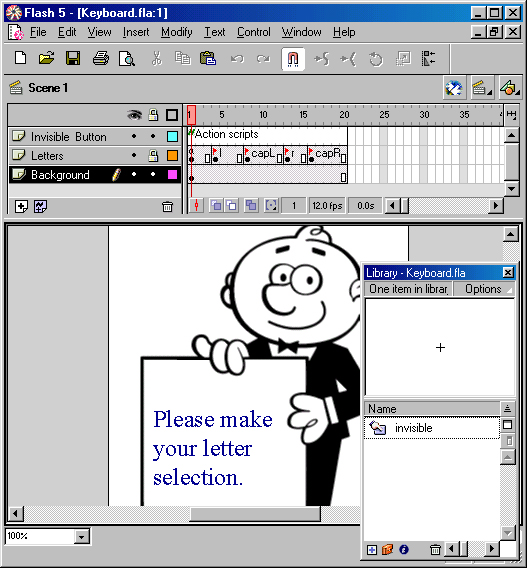
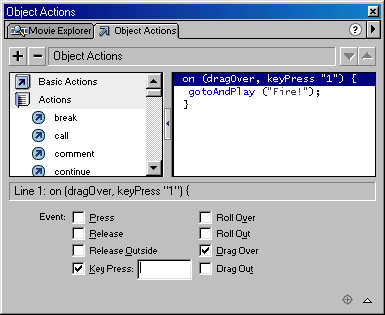
На рисунке
в окне Library (Библиотека) справа от рабочей зоны вы можете видеть значок кнопки
под именем invisible (Невидимая). В области предварительного просмотра в окне
Library эта кнопка представляется, как и в главном окне программы в режиме редактирования
символов, значком + (плюс). Это означает, что данная кнопка является невидимой,
что вполне соответствует ее назначению: она является контейнером обработчика
клавиш. Тем не менее даже невидимая кнопка должна быть размещена в рабочей зоне.
В противном случае кнопка будет совершенно бесполезна. (Не имеет значения тот
факт, что она останется невидимой для пользователя, поскольку предназначена
только для обработки нажатия клавиш и недоступна для щелчка мышью.)

Рис.
6.4. Невидимая кнопка, предназначенная для размещения сценария обработки
нажатия клавиш, представляется в окне библиотеки и в режиме редактирования символов
значком + (плюс)
Слой Letters
Щелкните
на кадре 21 и нажмите клавишу F5, чтобы ограничить размер фильма 21 кадром.
В слое Letters (Буквы) присутствуют четыре ключевых кадра, не считая первого.
В этих кадрах определены текстовые сообщения, уведомляющие зрителя о нажатии
различных клавиш. На рис. 6.5 представлен кадр с меткой capL Текст в прочих
ключевых кадрах отличается от данного лишь ссылкой на другие клавиши: L, l,
и r.
stop();

Рис.
6.5. В файле Shockwave (SWF) вы можете познакомиться со всеми сообщениями
фильма
При нажатии
какой-либо клавиши фильм переходит к соответствующему кадру. Убедитесь в том,
что вы ввели правильные метки для всех кадров, чтобы программа не перепутала
г с R и l с L Учтите, что в именах меток регистр не учитывается.
Слой Invisible
Button
Слой Invisible
Button (Невидимая кнопка) содержит наибольший объем сценариев ActionScript.
Чтобы создать этот слой, выполните следующую последовательность шагов.

Рис.
6.6. Для операции on в редакторе сценариев предусмотрен флажок Key
Press
Кнопка invisible
on (keyPress "1") {
gotoAndStop ("1");
}
on (keyPress "r") {
gotoAndStop ("r");
}
on (keyPress "L") {
gotoAndStop ("capL");
}
on (keyPress "R") {
gotoAndStop ("capR"):
}
ВНИМАНИЕ
Обработчики
нажатых клавиш вызываются с учетом регистра. В метках кадров и именах переменных
регистр не учитывается. Не говорите потом, что вам своевременно не напомнили
об этом.
Наряду с
кнопками, принимающими на себя обработку нажатия клавиш, вы можете использовать
объекты класса Key, а также связанные с ними методы и константы. Кстати, пришло
время приступать к освоению экспертного режима работы редактора сценариев ActionScript.
В дальнейшем при вводе сценариев вы будете работать в экспертном режиме. Переход
в этот режим осуществляется С помощью меню, раскрывающегося щелчком на кнопке
с направленной вправо стрелкой в правом верхнем углу панели операций.
Для объектов
Key определены 4 метода и 18 констант. Прежде чем приступать к созданию сценариев,
в которых используются объекты класса Key, вам следует познакомиться со списками
их методов и констант.
Перечисленные
ниже четыре метода связываются с объектом Key через оператор . (точка).
Применяя
метод Key.getAscii() в сочетании с функцией chr(), вы можете задавать любые
стандартные клавиши. К примеру, следующий сценарий возвращает символ, соответствующий
последней нажатой клавише, в виде строки, выводимой в текстовом поле, связанном
с переменной write. Такие сценарии могут применяться и в кадрах, и в кнопках,
и в клипах.
x=Key.getAscii();
write=chr(x);
Описанный
подход предельно прост, особенно если сравнить его с использованием отдельных
сценариев для всех клавиш. Код последней нажатой клавиши помещается в переменную,
а затем функция chr() возвращает символ с соответствующим ASCII-кодом. В объектах
Key не используются конструкторы; следовательно, данные, возвращаемые методами
и константами объекта Key, могут помещаться непосредственно в переменные, как
в рассмотренном выше сценарии.
Обратите внимание на то, что имена всех констант объекта Key записаны прописными буквами. Константы могут использоваться совместно с методами объекта, перечисленными выше.
Эти клавиши
часто используются в игровых программах. Приведенный ниже код иллюстрирует применение
условных инструкций с объектом Key для перехода к кадру, моделирующему выстрел
из космической пушки, и к кадру, демонстрирующему активизацию маскировочного
устройства.
if (Key.IsDownCKey.SPACE))
{
gotoAndPlay("Fire")
}
if (Key.isDown(Key.TAB))
{
gotoAndPlay("Cloak")
}
Для обработки
любого количества клавиш в одном кадре, кнопке или клипе можно использовать
последовательность условных конструкций. В уроке 7 вы познакомитесь также с
методикой использования клавиш для изменения свойств клипов.
Один из новых объектов, появившихся в пакете Flash 5, — объект Mouse. Этот объект располагает лишь двумя методами: hide() и show(). Эти методы могут использоваться для создания нестандартных указателей мыши. Следующие инструкции позволяют соответственно скрыть и сделать видимым указатель мыши.
Mouse.hide();
Mouse. show();
Фильм, который
мы рассмотрим в следующем разделе, демонстрирует возможность скрыть стандартный
указатель мыши и заменить его клипом.
С мышью связаны
два свойства: _xmouse и _ymouse. Эти свойства представляют собой функции, возвращающие
позицию указателя мыши на экране. Их можно использовать для координации расположения
клипа, заменяющего мышь, с позицией скрытого настоящего указателя мыши.
Одна из наиболее
существенных новых возможностей, появившихся в языке ActionScript, — это возможность
размещения сценариев в клипах. В пакете
Flash 5 в
языке ActionScript появилась новая операция onClipEvent. Эта операция во всем
схожа с операциями обработки событий мыши, однако в отличие от последних она
применяется для клипов в целом, а не для определенных их компонентов или кнопок.
Перечисленные ниже обработчики событий позволяют активизировать соответствующие
сценарии.
Возможность
назначения событий клипам значительно упрощает задачу создания интерактивных
фильмов. Рассматриваемый ниже фильм демонстрирует способы работы с событиями
клипов и объектом Mouse.
Пример фильма. Использование клипа в качестве указателя мыши
Фильм, который
вы можете найти в файле newCursor.fla на компакт-диске, демонстрирует технику
применения событий клипов во взаимодействии со средствами, которыми располагает
объект Mouse, для создания нестандартного указателя. В фильме три слоя:
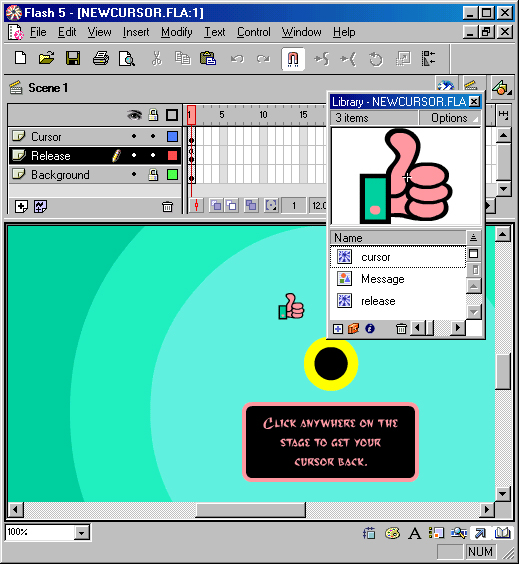
На рис. 6.7
представлена рабочая зона фильма со структурой слоев и объектов, а также окно
Library (Библиотека) с укрупненным изображением клипа, имитирующего указатель
мыши.

Рис.
6.7. Альтернативный указатель мыши представляет собой клип, расположенный
в рабочей зоне
Слой Cursor
В слое Cursor
(Указатель мыши) нужно создать клип, который будет применяться в качестве указателя
мыши. В данном фильме это изображение руки с поднятым вверх большим пальцем,
которое позаимствовано в одном из шрифтов, входящих в набор Kobalt Kartoon (вы
можете найти его по адресу www.flashfonts.com). Вообще говоря, библиотеки нестандартных
шрифтов — прекрасное место, где всегда можно найти изображения, которые вам
подойдут в качестве специализированных указателей мыши. Приведенная ниже последовательность
шагов описывает процесс создания клипа на основе символа, входящего в определенный
шрифт (впрочем, можно использовать и обычный рисунок).
Имя,
которое вы вводите в панели Instance (Экземпляр),становится именем экземп-ляра
и может применяться в сценарии в качестве ссылки на данный клип.
Назначение
двух предлагаемых сценариев совершенно аналогично. Разница между ними состоит
в том, что во втором сценарии применяется объект Movie-Clip. В объектно-ориентированной
методике идентификации клипа используется стандартный идентификатор _root. Это
возможно, так как наш клип находится на верхнем уровне иерархии. Если вам понадобится
обратиться к клипу, не являющемуся корневым, можно задать абсолютный путь, который
будет начинаться все тем же идентификатором _root и в котором должны последовательно
перечисляться все промежуточные объекты в иерархической структуре клипа. Если
вы пользуетесь объектно-ориентированными методиками, рекомендуется применять
именно такую нотацию, поскольку она в большей степени отвечает духу ООП. Событие
Load применяется для активизации обоих сценариев. Чтобы скрыть стандартный указатель
в форме стрелки, применяется метод hide() объекта Mouse.
Первый сценарий:
onClipEvent
(load) {
Mouse.hide();
startDrag (thumb,
true);
}
Второй сценарий:
onClipEvent
(load) {
Mouse.hide();
_root.thumb.startDrag(true):
}
Альтернативный
указатель мыши ведет себя так же, как стандартный, в отношении щелчков на кнопках
и других объектах. Указатель мыши следует поместить в верхнем уровне, чтобы
он не оказался скрыт под объектом, на котором пользователь собирается произвести
щелчок.
Слой Release
Скорее всего,
рано или поздно вам понадобится возвратить на экран стандартный указатель мыши
и удалить указатель мыши, созданный на основе клипа. Слой Release (Удаление)
обеспечивает два способа избавления от клипа.- Первый из них реализуется в кадре
1 данного слоя, а второй — в кнопке.
ondipEvent (mouseDown) {
Mouse. show();
stopDrag ();
}
Слой Background
Фон представляет
собой большой прямоугольник, покрывающий всю рабочую зону, и ряд концентрических
кругов, в центре которых находится кнопка. Сообщение Click anywhere on the stage
to get your cursor back (Щелкните в любом месте рабочей зоны, чтобы вернуть
указатель мыши) выполнено особым шрифтом (в данном случае — шрифтом RocketGothic,
взятым по адресу www.flashfonts.com.) Поскольку этого шрифта наверняка нет на
большинстве компьютеров, надпись была преобразована в графическое изображение
(для этого нужно нажать комбинацию клавиш Ctrl+B (Windows) либо Cmd+B (Macintosh)),
раскрашена с помощью инструмента заливки и превращена в символ графики, чтобы
обеспечить управляемость и сохранность надписи. На рис. 6.8 показан один из
кадров фильма в проигрывателе Flash.
Рис.
6.8. Стандартный указатель мыши в форме стрелки заменен клипом, изображающим
руку с поднятым большим пальцем
Объект MovieClip
позволяет применять не только большинство операций, доступных в панели операций,
но и ряд дополнительных. Применение объектов MovieClip и их методов позволяет
создать более компактный и обычно более понятный код. Чтобы работать с этими
объектами, не нужен конструктор; достаточно имени экземпляра клипа. Все имена
объектов MovieClip рассматриваются как имена экземпляров.
Многие из
перечисленных ниже методов будут рассмотрены в последующих уроках; а здесь просто
приведен полный список методов, предусмотренных в объекте MovieClip, без каких
бы то ни было пояснений. Большинство методов, которые мы рассматриваем в этой
книге, чрезвычайно просты в использовании (например, gotoAndPlay()); другие
методы будут подробно рассмотрены позже. Итак, объект MovieClip обладает следующими
методами:
В формате
инструкций для объекта MovieClip применяется оператор . (точка); необходимо
явным образом указать клип и его метод. Так, чтобы остановить выполнение операций
в сценарии экземпляра клипа с именем Fred (Фред), следуе? использовать приведенную
ниже инструкцию: _root.Fred.stop();
В уроке 9
вы увидите, как вместо этой инструкции можно применить операцию tellTarget(),
использование которой предпочтительнее, поскольку она позволяет добиться большей
ясности и лучше согласуется с принципами объектно-ориентированного программирования.
Один из важнейших
методов объекта MovieClip — это метод hitTest(), позволяющий выявлять коллизии
клипов. Данный метод не имеет аналогов в списке операций, и его можно использовать
исключительно в качестве метода объекта
MovieClip.
Метод hitTest() может пригодиться в играх, в программном обеспечении интерактивных
Web-сайтов и сайтов электронной коммерции. Этот метод может сопровождаться двумя
различными наборами параметров. В простейшем случае указывается лишь целевой
объект. К примеру, следующей условной инструкцией предписывается необходимость
проверить факт существования коллизии между данным клипом и экземпляром клипа
с именем fatCat.
If (this.hitTest(_root.fatCat))
{
_root.gotoAndPlay("whi skers");
}
Обратите
внимание, что идентификатор _root используется здесь как для указания на целевой
клип, так и для адресации киноленты целевого кадра с меткой whiskers (усы).
В уроке 1 вы познакомились с новой нотацией — ключевым словом _root, которое
пришло в пакете Flash 5 на смену символу /, применявшемуся в системе Flash 4.
Наряду с
прямым указанием на целевой объект параметры метода hitTest() могут представлять
его координаты. Координаты могут вводиться переменными или константами; они
задаются в глобальном пространстве координат. Например, следующий сценарий должен
осуществить проверку факта коллизии между текущим клипом и любым объектом с
координатами Х=228 и Y=l 14. If (this.hitTest (228. 114, false)) { }
Второй вариант
применения метода hitTest() позволяет выявлять коллизии любых объектов с заданными
координатами, не указывая конкретного имени экземпляра клипа.
Пример фильма. Сталкивающиеся объекты
Фильм, содержащийся
в файле planetCollide.fia, демонстрирует применение метода hitTest() при воспроизведении
процесса столкновения неуправляемой ракеты с поверхностью планеты. В этом фильме
4 слоя:
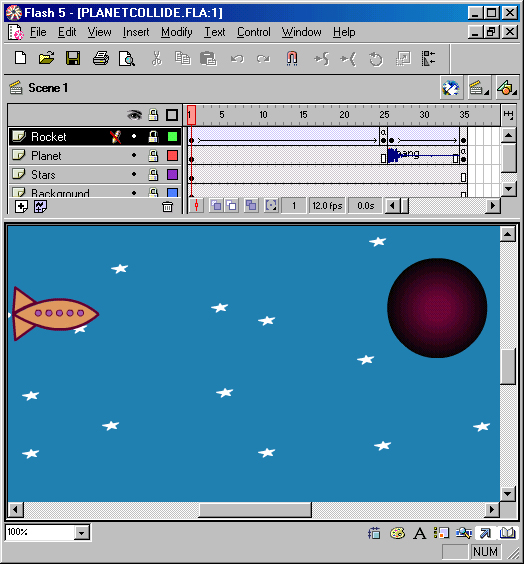
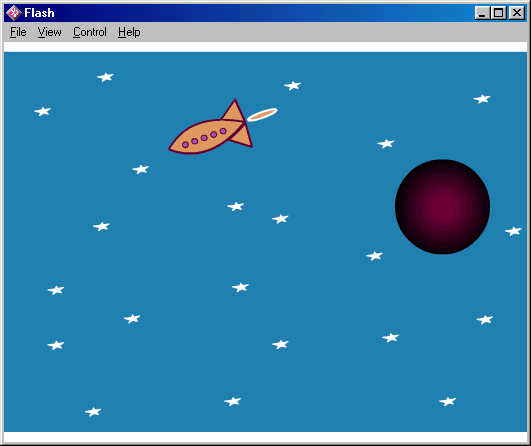
На рис. 6.9
представлен начальный экран фильма. Как ракета, так и планета реализованы в
фильме в виде клипов.
Приступив
к работе над фильмом, прежде всего необходимо создать слои в том порядке, как
они перечислены выше. Затем выделите кадр 35 и, не отпуская кнопку мыши, перетащите
указатель вниз от слоя Rocket (Ракета) к слою Background (Фон). Нажмите клавишу
F5, чтобы расширить фильм до 35 кадров.

Рис.
6.9. При наложении двух клипов необходимо провести проверку на возникновение
коллизии
Клип с изображением
ракеты представляет один из двух элементов, которые должны столкнуться на экране.
Ракета должна врезаться в планету. Клип планеты содержит сценарий ActionScript,
который должен обнаружить факт возникновения коллизии. При выявлении таковой
ракета должна отскочить от планеты. Выхлоп ракеты реализован в виде анимированного
клипа, находящегося на главной киноленте клипа ракеты.
Экземпляр
клипа zoom
Нарисовав
ракету и преобразовав ее изображение в клип нажатием клавиши F8 с последующей
установкой переключателя Movie Clip (Клип), не забудьте ввести имя экземпляра
в панели Instance (Экземпляр). В нашем случае используется имя экземпляра zoom
(масштаб). Чтобы ракета летела к планете по прямой, нужно выполнить следующие
действия.
Кадр 25
Чтобы указать
на тот факт, что вы собираетесь задать реакцию ракеты на возникновение коллизии,
необходимо ввести сценарий остановки в соответствующем кадре. Выделите кадр
25 и введите в поле редактора сценариев показанную ниже строку. Если факт коллизии
выявлен не будет, ракета просто остановится при соприкосновении с поверхностью
планеты.
Stop();
Планета представлена
в фильме в виде круга с радиальной заливкой. Нарисуйте окружность, выделите
ее и нажмите клавишу F8, чтобы преобразовать рисунок в клип. Введите имя экземпляра
Stone (Камень) в панели Instance (Экземпляр). Кроме того, следует иметь в виду,
что в данном слое располагается кадр, являющийся начальным кадром движения ракеты
при ее отскакивании от планеты. Выполните описанные ниже действия.
В экземпляре
клипа Stone (Камень) находится основа содержательной части фильма. В сценарии
клипа устанавливается значение определенной в главной
киноленте переменной collide. Если значение этой переменной не установить равным
1, сценарий кадра 25, определенный в слое Rocket (Ракета), просто остановит
воспроизведение фильма. Только при столкновении ракеты с планетой, экземпляр
которой носит имя stone, фильм перейдет к своему логическому продолжению.
onClipEvent
(enterFrame) {
if (this.hitTest(_root.zoom)) {
_root.gotoAndPlay("bang");
}
}
Нарисуйте
белую звездочку. Выделите ее, нажмите клавишу Alt (Windows) или Option (Macintosh)
и сделайте несколько копий рисунка методом перетаскивания; распределите эти
изображения по всему пространству рабочей зоны. Можно также использовать метод
копирования и вставки.
Уменьшите
масштаб до 50 или 25 %. Выберите инструмент Rectangle (Прямоугольник) и закрасьте
всю рабочую зону сплошным синим цветом. Если вы не уверены, что сумели охватить
все пространство, для ввода точных координат можно использовать панель Info
(Информация).

Рис.
6.10. После выявления факта коллизии ракета отскакивает от клипа
с изображением планеты
Рисунок 6.10
иллюстрирует ситуацию, когда ракета, столкнувшись с планетой, отскакивает от
нее, кувыркаясь по экрану.
Объекты класса Selection и текстовые поля
Объекты Selection
относятся к сфере использования текстовых полей. Большинство методов, принадлежащих
объектам Selection, предназначено только для чтения; эти методы обрабатывают
содержимое текстового поля. Дли создания объекта Selection не нужен конструктор;
все методы связываются с объектом с помощью оператора . (точка). Ниже приводится
краткое описание методов объекта Selection.
Поскольку
текстовые поля в пакете Flash 5 могут применяться для ввода данных, существует
целый ряд различных способов применения объекта Selection и его методов. Образец
фильма, который мы рассмотрим в следующем разделе, иллюстрирует один из этих
способов.
Пример фильма. Использование объектов класса Selection в формах
Рассматриваемый
фильм (файл SelectForms.fla на компакт-диске) использует информацию, содержащуюся
в текстовых полях, для сообщения пользователю о том, с каким полем тот в данный
момент работает, и о характере ожидаемой входной информации. В фильме применяются
два слоя:
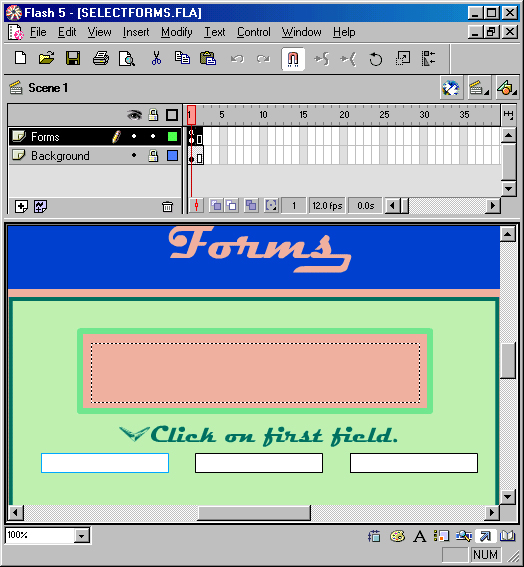
На рисунке
6.11 изображен начальный экран фильма. Фактически вся содержательная часть фильма
сосредоточена в пяти редактируемых текстовых полях для ввода данных и одном
динамическом текстовом поле. Принцип работы данного фильма состоит в автоматическом
определении сообщений, которые получает зритель, переключающийся между различными
текстовыми полями. Постоянно обращаясь к методу Selection.getFocus(), сценарий
первого кадра определяет, в каком текстовом поле в данный момент находится курсор.
Если ни в одном из полей курсора нет, возвращается игнорируемое сценарием значение
null. Добавьте слой, введите метку кадра и имя слоя, а затем вставьте новый
кадр, предварительно выделив кадр 2.

Рис.
6.11. Сценарий кадра 1 определяет местонахождение курсора в том или
ином текстовом поле
Слой Background
Слой Background
(Фон) состоит из разноцветных прямоугольников, представляющих собой основу для
размещения форм. Работу над фильмом следует начать именно с этого слоя, чтобы
создать текстовые поля для ввода данных в более удобном режиме.
Слой Forms
Слой Forms
(Формы) составляют пять текстовых полей, для которых выбран тип Input Text (Набираемый
текст), и одно текстовое поле типа Dynamic Text (Динамический текст). В табл.
6.1 представлены имена переменных и основные характеристики указанных полей.
Таблица
6.1. Свойства текстовых полей и имена переменных
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Формат |
||
|
1 |
Установлен |
Полевому краю |
Набираемый текст |
||
|
2 |
Установлен |
По левому краю |
Набираемый текст |
||
|
3 |
Установлен |
Полевому краю |
Набираемый текст |
||
|
4 |
Установлен |
Полевому краю |
Набираемый текст |
||
|
5 |
Установлен |
Полевому краю |
Набираемый текст |
||
|
Instruct |
Снят |
По центру |
Динамический
текст (без выделения) |
||
Текстовые
поля для ввода данных пронумерованы числами от 1 до 5, что соответствует порядку
их проверки. Хотя обычно рекомендуется использовать осмысленные имена переменных,
в данном случае более существенным является порядок следования полей, а не значимость
их имен. При создании полей для ввода данных используйте шрифт Verdana размером
12 пунктов. Динамическое текстовое поле предназначено для вывода инструкций
по заполнению полей для ввода; для него следует выбрать шрифт Verdana размером
36 пунктов.
Сценарий
кадра 1 осуществляет поиск фокуса ввода (определяет, в каком текстовом поле
в данный момент находится курсор) с помощью метода Selec-tion.getFocus(); для
хранения значения, возвращенного этим методом, используется переменная а. Указанный
метод возвращает имя переменной в сочетании с идентификатором _level0. Когда
пользователь переключается с помощью клавиши табуляции между текстовыми полями,
переменная а получает новое значение и обрабатывается в условной инструкции,
которая обеспечивает вывод различных сообщений в текстовом поле, связанном с
переменной instruct.
а = Selection.getFocus();
if (a == "_level0.l")
{
instruct = "Name Please";
} else if (a
== "_level0.2") {
instruct = "Address Please":
} else if (a
== "_level0.3") {
instruct = "City Please";
} else if (a
== "_level0.4") {
instruct = "State Please";
} else if (a
== "_level0.5") {
instruct = "Zip
Code Please"; }
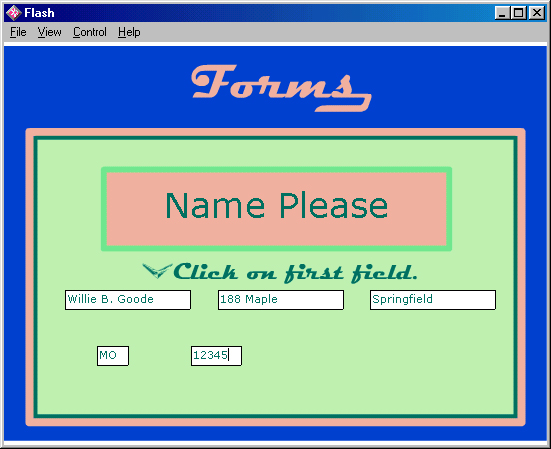
Хотя приведенный
выше сценарий достаточно короток, он позволяет проиллюстрировать один из методов
работы с экранными объектами, а также механизм применения объекта, который специально
предназначен для обработки текстовых полей. На рис. 6.12 показан экран фильма
с заполненной формой; курсор находится в последнем поле формы.

Рис.
6.12. Пользователь получает от сценария различные инструкции в зависимости
от текущего местонахождения курсора
Реализация в фильмах технологии перетаскивания
Система Flash
предоставляет в распоряжение разработчика операции, позволяющие создавать клипы,
которые пользователь может перемещать по экрану. При помощи метода перетаскивания
можно реализовать самые разные приложения и их компоненты, от простейшей программы
выбора определенных товаров из некоторого набора до сложных обучающих игр. К
примеру, можно создать обучающую игру, в ходе которой ученики будут перетаскивать
мышью и устанавливать на соответствующие места на карте контуры штатов или государств.
На многих Web-сайтах посетителям предоставляется возможность перетаскивать значки
товаров в покупательскую корзину.
Пример фильма. Реализация перетаскивания
В файле Duster.fla
на прилагаемом к настоящей книге компакт-диске вы найдете несложный фильм, в
котором используются два слоя; один из них находится на главной киноленте, а
второй — на киноленте клипа:
Начало
работы над фильмом
Чтобы применить
в фильме технологию перетаскивания объектов мышью, вам понадобится клип с экземпляром
символа типа Button. В сценарии данной кнопки размещаются операции, позволяющие
пользователю нажать кнопку мыши в пределах кнопки, находящейся в клипе, и перетаскивать
этот клип по экрану. Перемещение клипа прекращается, когда пользователь отпускает
кнопку мыши. Описанный в данном разделе фильм иллюстрирует способы применения
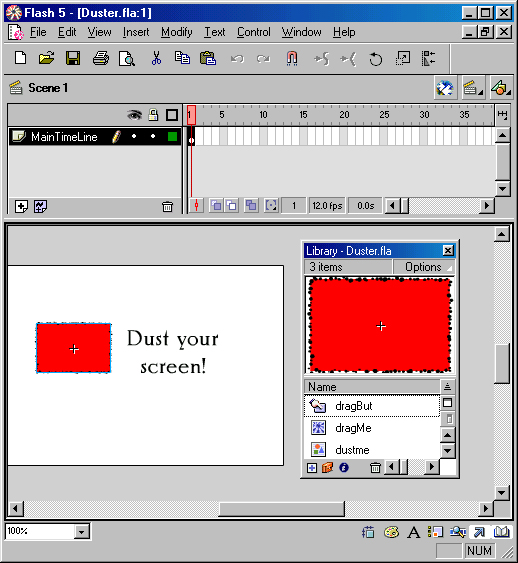
методики перетаскивания в фильмах в формате Flash (вы сможете очищать экран
от пыли; и вам позавидуют все друзья). На рис. 6.13 показан процесс создания
клипа в режиме редактирования символов. Пользователь будет видеть на экране
только клип, поскольку это единственный видимый объект в нашем фильме.

Рис.
6.13. Клип представляет собой видимый компонент фильма; сценарий
ActionScript определен в кнопке, содержащейся в этом клипе
Слой MainTimeLine
Создаваемый
фильм чрезвычайно прост и предназначен лишь для иллюстрации методики перетаскивания.
В рабочей зоне фильма содержится прямоугольник, условно представляющий тряпку,
а также графический вариант надписи Dust your screen! (Сотрите пыль с экрана).
Не
забудьте, что в экспертном режиме следует тщательно следить за соблюдением всех
необходимых формальностей в тексте сценария. Если вы пока «неуютно»
чувствуете себя в экспертном режиме, можете по-прежнему пользоваться обычным.
На рис. 6.13 представлен момент работы над сценарием в обычном режиме при вводе
параметров для инициирования операции перемещения.
on (press) {
startDrag (_root.cloth);
}
on (release)
{
stopDrag ();
}
Вторую строку
можно заменить инструкцией startDrag (this);
ВНИМАНИЕ
Ввод
имени экземпляра обязателен. Без этого вы не сможете обращаться к клипу в текстах
сценариев.
Сохраните
программу и протестируйте ее. Наведите указатель мыши на изображение кнопки
и перетаскивайте клип по экрану (проще говоря, сотрите пыль с экрана). На рис.
6.14 показано, как тряпка стирает пыль с экрана.

Рис.
6.14. Единственный видимый графический элемент клипа — это кнопка
в форме тряпки, которую можно перетаскивать по экрану
Проект. Наблюдение за изменением координат указателя мыши
Разместив
в рабочей зоне фильма координаты указателя мыши по осям X (горизонтальный) и
Y (вертикальный), вы всегда сможете точно знать, где он
находится
в данный момент, как это сделано в фильме, содержащемся в файле DragXY.fla на
компакт-диске. В рассматриваемом фильме информация о местонахождении указателя
мыши используется для вывода сообщений в текстовом поле. В фильме присутствуют
следующие слои:
В данном примере иллюстрируется
способ помещения в кадр сценариев, обеспечивающих перетаскивание объектов. (Автор
предпочитает размещать сценарии перетаскивания в кнопках, но в некоторых программах
такие сценарии приходится делать в кадрах.) Кроме того, вы узнаете, как можно
ограничить область перетаскивания в фильме. Вы можете запретить перетаскивание
объектов по всему экрану и определить прямоугольник, в рамках которого перетаскивание
будет разрешено. Начальный экран фильма и его объекты представлены на рис. 6.15.

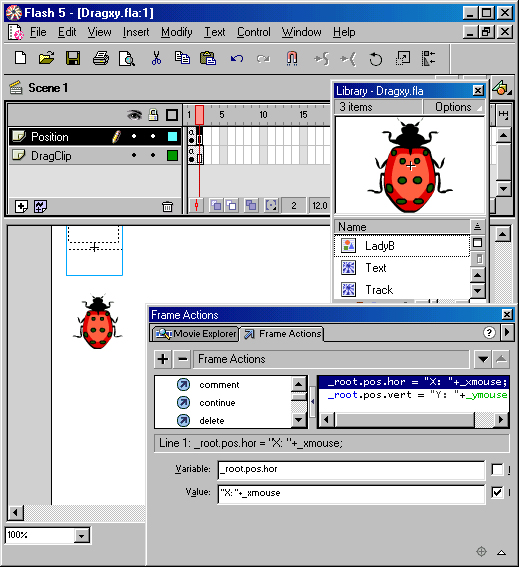
Рис.
6.15. Два клипа, рисунок (экземпляр символа графики) и два текстовых
поля — объекты, используемые в этом фильме
Слой Position
(Позиция) содержит клип, в котором хранятся данные о расположении указателя
мыши на экране.
Клип Text
и поля Show X и Show Y
Для создания
клипа прежде всего необходимо выполнить следующие действия.
Таблица
6.2. Имена и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Однострочное |
Возможность
выделения |
||
| hor | Снят | По правому краю | Да | Нет | ||
|
vert |
Снят |
По правому
краю |
Да |
Нет |
||
Кадр 1
Разместите
следующий сценарий в первом кадре слоя Position (Позиция). Обратите внимание
на связывание идентификатора главной киноленты (_root), имени клипа (pos) и
имен переменных клипа (hor и vert) с помощью оператора . (точка).
_root.pos.hor = "X: "+_xmouse;
_root.pos.vert
= "Y: "+_ymouse;
В этом сценарии
для получения позиции указателя мыши применяются свойства _xmouse и _ymouse.
Положение указателя мыши идентифицируется на экране изображением божьей коровки.
Информация о текущей позиции передается переменным, связанным с двумя текстовыми
полями.
Как сам перемещаемый
клип, так и сценарий, обеспечивающий перетаскивание этого объекта, размещаются
в слое DragClip (Перетаскивание клипа).
Клип Track
и рисунок Bug
Чтобы создать
слой, обеспечивающий перемещение клипа по экрану, необходимо выполнить следующие
действия.
Кадр 1
Введите в
первом кадре слоя DragClip (Перетаскивание клипа) следующий сценарий:
startDrag (_root.trackme. true. 100, 50, 300, 200);
Mouse. hide();
В этом сценарии
указывается имя клипа, который будет перетаскиваться мышью (trackme), и осуществляется
установка значений четырех параметров. Параметры, представленные на рис. 6.15,
четко определяют границы, в пределах которых возможно перемещение клипа относительно
левого, правого, верхнего и нижнего краев экрана. Начало координат находится
в левом верхнем углу экрана. Кроме того, обратите внимание на установленный
флажок Lock mouse to center (Закрепить указатель мыши в центре) — в результате
центр клипа располагается в середине объекта, а не по адресу, заданному координатами
размещения указателя мыши в начале операции перетаскивания. На рис. 6.15 также
видны установленный флажок Costrain to rectangle (Ограничить прямоугольником)
и четыре соответствующих ему параметра, удерживающих указатель в форме божьей
коровки в отведенных пределах.
Проект. Перетаскивание товаров в покупательскую тележку
Следующий
рассматриваемый нами проект (фильм, находящийся в файле shoppingCart.fla на
компакт-диске) демонстрирует методику создания несложного сайта электронной
коммерции с применением технологии перетаскивания. Для создания более сложного,
открытого интерфейса нам потребуются дополнительные функции, действия и свойства.
Вы сможете самостоятельно создать подобный фильм после тщательного изучения
материала уроков 7 и 8. Познакомившись с этой информацией, можно вернуться к
нашему примеру с покупательской тележкой и значительно расширить его функциональные
возможности. В фильме используются следующие слои:
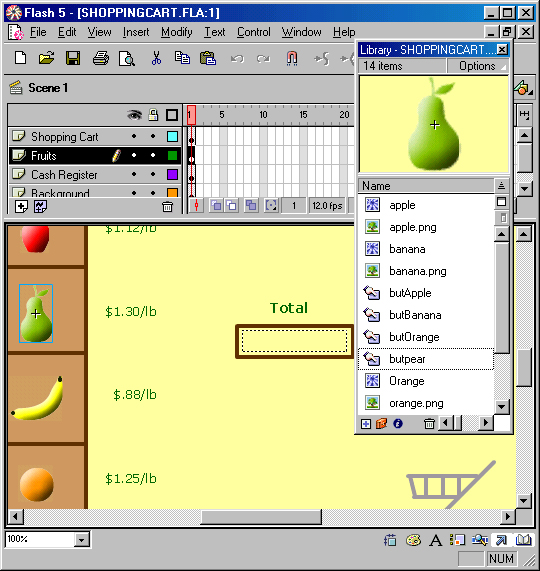
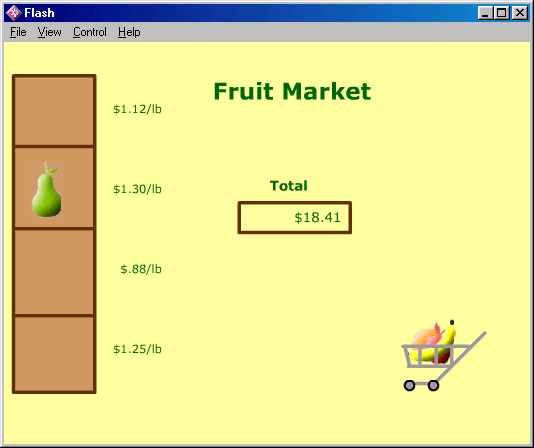
На рис. 6.16
вы можете познакомиться со структурой слоев и основными параметрами фильма,
демонстрирующего использование покупательской тележки. В этом фильме пять клипов:
четыре — для различных видов фруктов и пятый — для покупательской тележки. (Покупательская
тележка на рисунке пока не задействована, но она определена как клип, и в дальнейшем
вы сможете добавить к фильму дополнительные функции работы со свойствами свойств
и инструкции.) В данном фильме вы будете работать лишь с четырьмя клипами. Каждый
из них содержит экземпляр кнопки, для которой определен соответствующий сценарий.
Текстовое поле используется в качестве окошка кассового аппарата для подсчета
суммы покупки, которая постепенно формируется по мере перетаскивания пользователем
фруктов в покупательскую тележку.

Рис.
6.16. Начальный экран фильма, в котором применяется покупательская
тележка
Рассматриваемый
проект призван продемонстрировать технику перетаскивания в качестве одного из
основных средств пользовательского интерфейса. При каждом щелчке мышью на каком-либо
товаре его стоимость добавляется к общей сумме покупки; эта сумма хранится в
том компоненте сценария, где записаны обработчики событий нажатия и отпускания
кнопки мыши. Перетащив товар в корзину, пользователь имеет возможность увидеть
изменившуюся за счет добавления связки бананов или нескольких яблок сумму покупки.
Прежде всего
необходимо подготовить слой Background (Фон). В этом слое нет никаких сценариев.
Вы наверняка сможете самостоятельно нарисовать все необходимые элементы, познакомившись
с рис. 6.16 и 6.17. Фрукты и покупательская тележка добавляются к фильму в других
слоях.


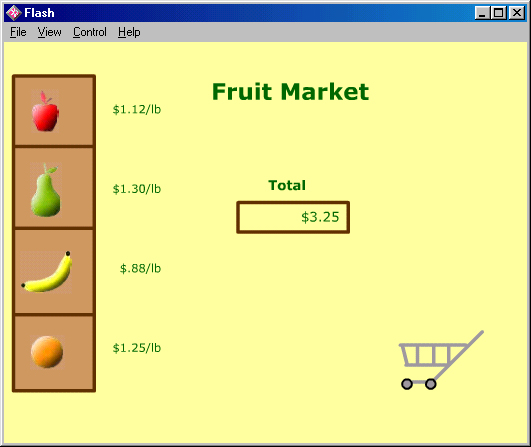
Рис.
6.17. После каждой операции перетаскивания текущая сумма помещается
в переменную register, связанную с текстовым полем на экране
Чтобы на
экране отображалась текущая сумма покупки, вставьте текстовое поле в слой Cash
Register (Кассовый аппарат). Используйте для этого динамического текстового
поля параметры, представленные в табл. 6.3.
Таблица
6.3. Имя переменной и свойства текстового поля
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Однострочное |
Возможность
выделения |
||
|
register |
Снят |
По правому краю |
Да |
Нет |
||
Поместите
текстовое поле внутри коричневого прямоугольника, расположенного под надписью
Total (Сумма) в рабочей зоне фильма. При желании вы можете нарисовать настоящий
кассовый аппарат.
Основная
часть программы и все сценарии ActionScript фильма находятся в слое Fruits (Фрукты).
Каждый вид фруктов представляется в фильме отдельным клипом; клипы содержат
кнопки в форме фруктов; сценарии ActionScript определяются в этих кнопках. Текст
сценариев весьма прост. После каждой операции перетаскивания увеличивается значение
переменной, содержащей накопленную сумму. Текущее значение суммы помещается
в переменную register, связанную с текстовым полем. Таким образом, после выполнения
операции перетаскивания пользователь видит в окошке кассы изменившуюся сумму.
На рис. 6.17 показано, как выглядит экран после перетаскивания в тележку трех
фруктов.
Следующую
последовательность шагов нужно выполнить для каждого из четырех фруктов. Затем
введите приведенные ниже сценарии кнопок, расположенных в клипах.
Клип apple
и кнопка butApple
on (press) {
startDrag (_root.apple):
}
on (release)
{
stopDrag ();
_root.accum+=1.12;
_root.register
= "$"+_root.accum;
}
Клип pear
и кнопка butPear
on (press) {
startDrag (_root.pear);
}
on (release)
{
stopDrag ();
_root.accum+=1.30;
_root.register
= "$"+_root.accum;
}
Клип banana
и кнопка butBanana
on (press) {
startDrag (_root.banana);
}
on (release)
{
stopDrag ();
_root.accum+=.88:
_root.register
= "$"+_root.accum;
}
Клип orange
и кнопка butOrange
on
(press) {
startDrag (_root.orange);
on (release)
{
stopDrag ():
_root.accum+=l.25;
_root.register = "$"+_root.accum;
}
ВНИМАНИЕ
Если
вы не заполните поле имени или введете имя неправильно, фильм будет работать
некорректно.
Протестируйте
и отладьте фильм, чтобы удостовериться в том, что все работает надлежащим образом.
При отладке лучше всего сначала добиться корректной работы одного (любого) клипа.
Затем путем копирования и вставки воспроизведите работающий сценарий в других
кнопках, отредактируйте код, вставляя нужные имена и числа. Вы можете использовать
при этом как обычный, так и экспертный режим.
В слое Shopping
Cart (Покупательская тележка) достаточно разместить изображение тележки. С помощью
инструментов рисования вы можете создать любую тележку на свой вкус. Если вы
создадите для тележки клип, то в дальнейшем, познакомившись с новыми функциями
и операциями, предназначенными для работы со свойствами, сможете вернуться к
рассмотренному выше фильму и доработать его. Кроме того, можно создать для покупательской
тележки символ кнопки, что позволит определить для нее сценарий ActionScript.
Назовите клип тележки cart (тележка).
Вне зависимости
от того, как именно вы введете в фильм тележку — просто нарисуете ее в рабочей
зоне или создадите клип с кнопкой, — важно правильно
выбрать ее внешний облик из числа более или менее стандартных вариантов. Для
фильма, который вы можете найти на компакт-диске, выбрана типичная тележка из
обычной бакалейной лавки. Но, хотя в Web продаются и бакалейные товары, возможно,
вам лучше подойдет или больше понравится какой-то другой вариант, например цветочная
корзина или вешалка (для покупок в магазине одежды).
В этом уроке
мы научились...
|
|