
|
|
В языке ActionScript
предусмотрено 25 функций, позволяющих вычислять определенные значения на основе
задаваемых параметров. Кроме того, существует 8 дополнительных строковых функций.
Некоторые функции, такие как eval, init, true, false, chr и getProperty, мы
уже рассмотрели в предыдущих уроках. Ниже приводится полный список функций с
их краткой характеристикой. Целый ряд функций Flash действует во многом (если
не во всем) подобно свойствам, методам и параметрам.
Кроме набора
общих функций в пакете Flash 5 существует особый набор строковых функций. Эти
функции обычно выделяются в отдельную группу не в силу каких-то особенностей
работы с ними, а из соображений логической категоризации.
Для всех
строковых функций «предусмотрены также их мультибайтные аналоги — mbchr(),
mblength и mbord().
Строковые
функции используются главным образом в качестве средства форматирования и обработки
текстовой информации в сценариях ActionScript. Эти функции решают ряд важных
задач и, как и в большинстве других языков программирования, чрезвычайно активно
используются в работе со строками. Строковые функции Flash позволяют соединить
данные различных типов для их обработки приложениями, базирующимися на сервере
сайта электронной коммерции.
Чтобы проиллюстрировать
механизм работы строковых функций и показать возвращаемые ими значения, автор
разработал рассматриваемый ниже фильм, в котором применяются строковые функции,
связанные с обработкой данных, вводимых пользователем. Вы можете попробовать
изменить те или иные параметры фильма и посмотреть, что в этом случае будут
генерировать строковые функции, связанные с несколькими текстовыми полями. Все
инструкции ActionScript сведены здесь в сценарии единственной кнопки.
Пример
фильма. Использование подстрок
В фильме,
находящемся в файле substrings.fla на компакт-диске, содержится одна кнопка,
несколько текстовых полей, предназначенных для демонстрации результатов, и соответствующие
надписи; все элементы фильма распределены по четырем слоям:
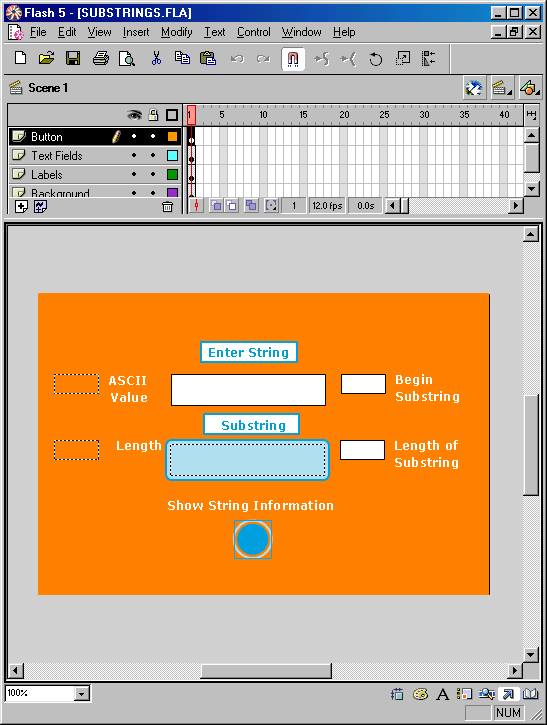
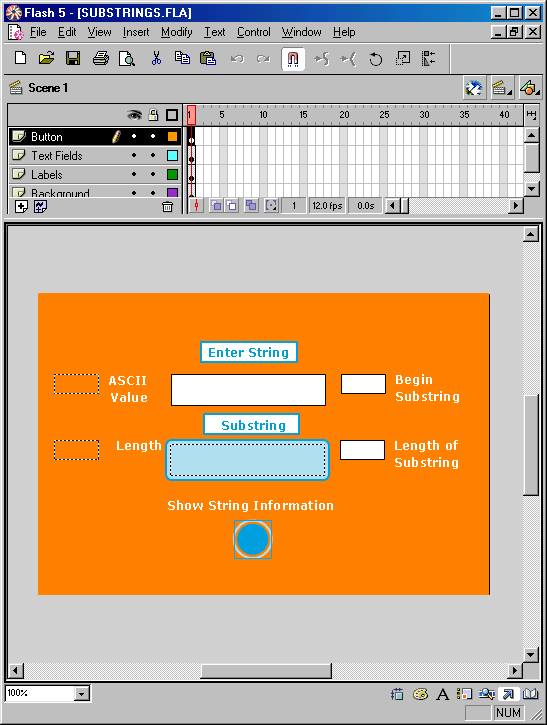
Этот фильм
поможет вам лучше разобраться в некоторых механизмах Action-Script. Экспериментируя
с различными строками, вы сможете ясно увидеть, что происходит в том или ином
случае. На рис. 7.8 представлены все элементы фильма в рабочей зоне.

Рис.
7.8. Для демонстрации результатов работы строковых функций в данном
фильме используется несколько текстовых полей
Слой Background
Выберите
оранжевый цвет в панели Swatches (Образцы цветов) или создайте цвет FF8000 в
панели Mixer (Смеситель). Этот цвет следует использовать как для заливки, так
и для рисования линий. Затем выберите инструмент Rectangle (Прямоугольник) и
нарисуйте прямоугольник, полностью покрывающий рабочую зону. После этого блокируйте
слой Background (Фон).
Слой Button
Единственный
сценарий в данном фильме находится в слое Button (Кнопка). В этом сценарии анализируются
исходные данные, введенные пользователем; результат обработки выводится в соответствующих
текстовых полях. При щелчке на кнопке сценарий выполняет ряд операций присваивания,
в которых используются выражения, представляющие собой вызовы строковых функций.
Чтобы создать единственную кнопку фильма, выполните следующие действия.
on (release) {
ascii = ord(entry);
stLength = length(entry);
partString = substring(entry,
index, subLength);
}
Разбирая
приведенный сценарий, следует помнить о том, что имена переменных и атрибуты,
используемые в вызовах функций, связаны с текстовыми полями. В ходе работы сценария
происходит обращение к значениям, связанным с текстовыми полями, и установка
этих значений. Внимательно изучите все инструкции присваивания. Убедитесь в
корректности записи самих инструкций, имен переменных и данных.

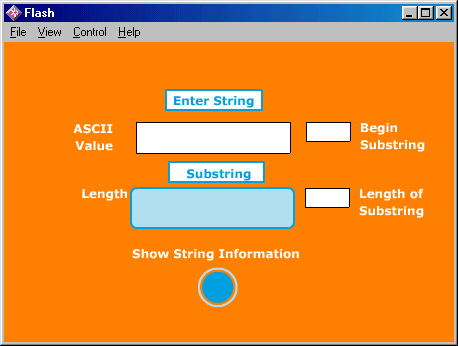
Рис.
7.9. Результаты работы различных строковых функций
Слой Text
Fields
Все входные
и выходные данные размещаются в слое Text Fields (Текстовые поля). Текстовые
поля применяются как для получения входных данных от пользователя, так и для
вывода результатов работы сценариев. Имена переменных и свойства всех текстовых
полей представлены в табл. 7.5, а размещение текстовых полей на экране представлено
на рис. 7.8 и 7.9, которые мы уже видели. Создавая текстовые поля, не забудьте
о корректном выборе типа текстового поля в панели Text Options (Параметры текста):
Input Text (Набираемый текст) или Dynamic Text (Динамический текст).
Таблица
7.5. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/
Bg |
Способ выравнивания |
Запрет на
редактирование |
Запрет на
выделение |
||
| ascii | Снят | По правому краю | Да | Да | ||
| stLength | Снят | По правому краю | Да | Да | ||
| index | Установлен | По правому краю | Нет | Нет | ||
| sublength | Установлен | По правому краю | Нет | Нет | ||
| entry | Установлен | По центру | Нет | Нет | ||
|
partString |
Снят |
По центру |
Да |
Да |
||
Слой Labels
В слое Labels
(Надписи) необходимо создать надписи, приглашающие пользователя ввести строку
и указывающие на то, какая информация будет размещена в том или ином текстовом
поле. Таблица 7.6 содержит список надписей, которые будут размещены рядом с
различными текстовыми полями, и описывает их расположение относительно этих
полей.
Таблица
7.6. Надписи рядом с текстовыми полями
|
Имя текстового
поля |
Надпись |
Размещение |
||
| Ascii | ASCII Enter String (Введите строку) | Справа | ||
| StLength | Value (ASCII-код) | Справа | ||
| Index | Begin Substring (Начальная позиция подстроки) | Справа | ||
| Subl ength | Length of Substring (Длина подстроки) | Справа | ||
| Entry | Length (Длина) | Сверху | ||
|
Substring |
Substring (Подстрока) |
Сверху |
||
Наконец, необходимо разместить
надпись над кнопкой. Эта надпись должна гласить Show String Information (Показать
информацию о строках).
Значимость
подстрок
Впервые столкнувшись
с подстроками, не всегда удается понять, зачем они нужны, хотя соответствующие
средства существуют во всех языках программирования. Приведенный ниже пример
позволяет дать ответ на этот вопрос. Вы увидите, каким образом в программном
обеспечении сайта электронной коммерции можно использовать механизм подстрок
для определения правильности введенного клиентом адреса электронной почты методом
поиска в строке символа @ («а» коммерческая).
Применив
цикл, в котором будут последовательно перебираться начальные позиции подстроки
в строке, и использовав длину подстроки, равную 1, вы можете проверить все символы
в исходной строке. В следующем сценарии такой цикл применяется для определения
факта наличия символа @, то есть chr(64), в введенном пользователем адресе электронной
почты.
on (release)
{
n = length(string);
i=0;
}
flag = 0;
while (Number(n)>=l)
{
n-=1;
i+=l:
if (substring(string,
i. 1) == chr(64)) {
flag = 1; }
if (flag ==
1) {
error = "Correct";
} else {
error = "You
forgot to include the '@' sign in the email address.";
}

Рис.
7.10. Механизм подстрок может использоваться для проверки вхождения
в строку определенного символа
Как flag,
так и error в этом тексте — имена переменных. Переменная flag получает значение
1, если в ходе выполнения цикла while в строке обнаруживается символ @, то есть
chr(64). Если флаг flag установлен (равен 1), программа понимает, что символ
@ действительно был обнаружен. Переменная error в этом случае будет содержать
сообщение Correct (верно). В противном случае пользователю будет прочитана краткая
лекция о важности включения c имвола @ в адрес электронной почты. На рис. 7.10
можно видеть результат работы этого сценария для случая, когда пользователь
забыл ввести символ (см.
файл Find@.fla на компакт-диске).
Как и многие
другие объекты ActionScript, объекты класса String располагают предназначенной
для создания объекта «оболочкой», которая может связываться в тексте
сценариев с именами методов и свойств при помощи оператора . (точка). Строковые
функции, рассмотренные в предыдущем разделе, выполняют целый ряд операций, сходных
с операциями, инкапсулируемыми строковыми объектами, однако строковые функции
не способны вызывать собственные методы и обращаться к собственным свойствам
за неимением таковых.
Конструктор объекта String действует аналогично конструкторам других объектов. К примеру, следующая инструкция определения создает строковый объект с именем Sam, содержащий строку "Web page designer" (дизайнер Web-страниц).
Sam = new String("Web
page designer");
Объект Sam может обращаться ко всем методам и свойствам класса String; в тексте сценария в этом случае должен использоваться оператор . (точка).
Job=Sam.slice(9.17):
Данная инструкция
размещает подстроку "designer" строки Sam в переменной с именем Job.
При разработке сложных фильмов, в которых требуется выполнять значительный объем
операций со строками, применение объектов String вместо обычных функций может
упростить работу авторов. В приведенном ниже списке перечислены 12 методов и
одно свойство, связанные с объектом String (идентификатор StringName здесь обозначает
произвольное имя строкового объекта, о методе которого идет речь).
Генератор
случайных чисел
Генератор случайных чисел в системе Flash способен дать фору любому аналогичному средству из числа существующих в системах обработки сценариев, поскольку позволяет задавать диапазон случайных чисел в чрезвычайно удобном формате. К примеру, следующая строка приводит к порождению случайного числа в диапазоне от 0 до 24.
fortuitous =
random(25)
Функция генератора
случайных чисел random() относится к числу специальных функций, однако ее используют
достаточно часто, так как процедура генерации случайных чисел имеет большое
значение для обработки сценариев. Скажем, вам может понадобиться создать фильм,
в котором клип будет произвольно перемещаться по экрану на основе случайных
значений координат X и Y, — здесь-то вам и пригодится генератор случайных чисел.
(Хотя автору доводится использовать эту функцию нечасто, в некоторых ситуациях
без нее не обойтись.) Допустим, вам хочется, чтобы по всему пространству рабочей
зоны в вашем фильме постоянно летал некий жучок. Приведенный ниже сценарий поможет
обеспечить его произвольное перемещение в пределах квадрата со стороной 200
пикселов. Идентификатор fly здесь представляет собой имя экземпляра клипа:
bugX=random(200);
bugY=random(200);
fly._x=bugX;
fly._y=bugY;
В играх генератор
случайных чисел зачастую помогает сделать программу более интересной. Даже создатель
фильма в этом случае не будет знать, что именно произойдет в следующий момент.
Механизм
функций в ActionScript располагает дополнительными средствами преобразования
и изменения данных в сценариях, а также других способов работы с ними. Все встроенные
функции Flash некогда были написаны обычными программистами для их собственных
нужд. В то же время для того, чтобы покрыть все множество различных процедур,
которые могут понадобиться дизайнерам и программистам, потребуется создать бесконечное
число функций. Поэтому в языке ActionScript системы Flash 5 предусмотрен механизм
создания функций, определяемых пользователем, благодаря которому вы можете разрабатывать
собственные функции. В качестве основы для пользовательской функции в сценарии
применяется следующая заготовка:
function titleOfFunction (параметры) {
actions go here
}
Под параметром
здесь разумеется значение определенного типа. В качестве параметров могут использоваться
константы, строки, числа и логические значения. Так, при создании сайта электронной
коммерции вам может потребоваться многократно использовать функцию, которая
обеспечивает ввод цены того или иного товара и вычисляет размер налога на продажу,
одновременно учитывая накладные расходы. Допустим, размер накладных расходов
представляет собой константу (6,99 доллара), а ставка налога на продажу составляет
8 % (0,08). Цена товара выражается переменной, а следовательно, вполне может
использоваться в качестве параметра. Кроме того, в тексте сценария осуществляется
определенная «декоративная» работа со строковыми данными. У такой
функции должен быть единственный параметр pri се, выражающий цену товара, как
показано ниже.
function ringUp
(price) {
goFigure = price*1. 08+6. 99;
sayFig = new String ( "bogus");
sayFig = String(goFigure);
for (i=0: i<=sayFig. length; i++) {
if (sayFig. charAt(i) == ".") {
x = i+3;
}
}
sayFig = sayFig.
substr(0. x);
total = "$"+sayFig;
showCus = total ;
}
В уроке 8
мы рассмотрим объект Math, который позволяет выполнить аналогичные операции
при помощи значительно более лаконичного сценария, например такого, как приведенный
ниже:
function ringUp
(price) {
goFigure = price*1.
08+6. 99;
sayFig = Math.floor(goFigure*100)/100;
total = "$"+sayFig;
showCus = total ;
}
В первом
из этих сценариев сначала для вычисления общей цены товара, которая помещается
в переменную goFigure, используется значение параметра price. Затем с помощью
конструктора объекта String создается строковый объект sayFlg. Сначала объект
sayFig получает значение строковой константы "bogus" (фиктивный),
поскольку конструкторы более эффективно работают с константами, нежели с переменными.
Однако уже на следующем шаге функция String (не путайте с конструктором объекта)
преобразует значение переменной goFigure в строку и помещает результат преобразования
в строковый объект sayFig. Таким образом, вычисленная цена товара оказывается
представленной в виде строкового объекта.
После этого
в нашей функции используется цикл, в котором осуществляется поиск десятичной
точки в строке. Как только точка найдена, увеличенное на 3 значение переменной
— параметра цикла присваивается переменной х. Константа 3 в данном случае позволяет
получить такую длину строки, которая соответствует второму символу после десятичной
точки. Затем объект sayFi g получает значение части строки, содержащей вычисленную
сумму, представленную с точностью до цента. Наконец, в значении переменной total
к значению sayFig присоединяется знак доллара ($) и получившееся значение присваивается
переменной showCus, связанной с текстовым полем.
Реализация
данной функции специально усложнена, чтобы подчеркнуть, что во многих случаях
операции, выполняемые функциями, при использовании вне последних значительно
«утяжеляли» бы текст сценария, в то время как работать с готовой
функцией очень просто. Предположим, наша функция определена в первом ключевом
кадре слоя. Вам нужна кнопка, которая будет получать значение цены через редактируемое
текстовое поле и выводить результат в другом текстовом поле. Поскольку в приведенной
выше функции используется конкретная переменная showCus, именно она должна быть
связана с текстовым полем, содержащим выходные данные. Следовательно, достаточно
задать имя переменной, содержащей входные данные, через параметр, обозначающий
цену, и назвать текстовое поле для вывода результата showCus. Следующий сценарий
содержит весь код, необходимый для кнопки, обращающейся к нашей функции:
on (release)
{
ringUp(itemCost);
}
Строго говоря,
вызов этой функции, как и любой другой, можно разместить в любом кадре, кнопке
или клипе; при этом нет необходимости раз за разом воспроизводить набор инструкций,
составляющих тело функции, — достаточно указать конкретный параметр. В следующем
примере фильма мы применим нашу функцию на практике. Текст функции располагается
в первом кадре, а ее вызов производится в сценарии кнопки. С расположенным сверху
входным текстовым полем связана переменная itemCost, а с находящимся внизу редактируемым
текстовым полем (оно не выделяется на экране ни рамкой, ни фоном) — переменная
showCus. На рис. 7.11 показаны слои и начальный экран фильма, а на рис. 7.12
демонстрируется его работа (этот фильм можно найти в файле ownFunction.fla на
компакт-диске).

Рис.
7.11. Вызов функции производится в сценарии кнопки, а исходный текст
функции находится в сценарии кадра

Рис.
7.12. Вызов функции производится по нажатию кнопки
В уроке 9
вы узнаете о том, что механизм пользовательских функций пришел на смену операции
call, существовавшей в системе Flash 4. Кроме того, в уроке 9 рассматриваются
вопросы адресации клипов и создания функций, которые могут использоваться в
нескольких клипах в рамках одного фильма.
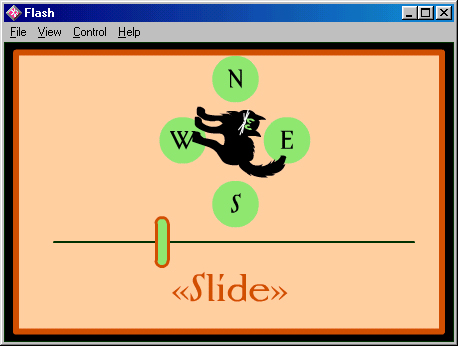
Проект. Вращение стрелки компаса
Фильм, находящийся
в файле SlideRotation.fla на компакт-диске, демонстрирует возможность применения
ползунка для выполнения операций, связанных со свойствами. В этом фильме необходимо
создать два клипа. Один из. них представляет собой изображение ползунка, рукоятку
которого можно перетаскивать мышью в пределах узкой горизонтальной «щели».
Во втором клипе используется стандартный рисунок черной кошки, который будет
своеобразной стрелкой компаса. При перемещении ползунка вправо и влево «стрелка»
компаса будет вращаться соответственно по часовой стрелке и против часовой стрелки.
В фильме четыре слоя:
Особое значение
для этого фильма имеет точность. Рукоятка ползунка перемещается в пределах прямоугольника.
При этом координация начальной позиции рукоятки и края желобка требует использования
средств панели Info (Информация) для ввода точных позиций и длины линии. Поскольку
полный угол составляет 360 градусов, необходимо провести линию длиной 360 пикселов,
чтобы упростить вычисления. Вначале следует выполнить команду Modify >
Movie (Модифицировать > Фильм) и создать рабочую зону размером
450 на 300 пикселов, установив светло-зеленый цвет фона в диалоговом окне Movie
Properties (Свойства фильма).
Нарисуйте
два прямоугольника. В первом из них необходимо произвести сплошную заливку черным
цветом; этот прямоугольник покрывает всю рабочую зону. Во втором прямоугольнике
следует использовать светлую желтовато-коричневую заливку; рамку выполните красновато-коричневым
цветом, сделав ее толщиной 6 пунктов. Выделите данный слой и выполните команду
Modify > Group (Модифицировать > Группировать), чтобы объединить
все три элемента слоя. После этого слой необходимо блокировать, то есть закрыть
для изменений.
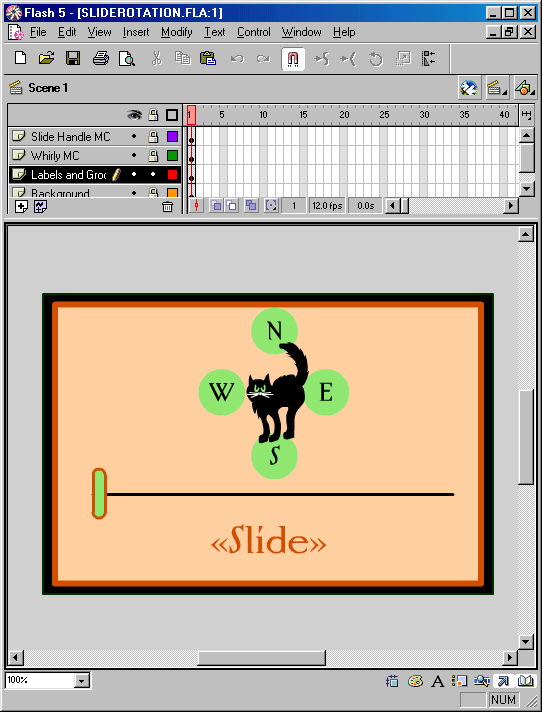
Поскольку
в нашем фильме рукоятка ползунка перемещается, моделируя движение рукоятки в
системном ползунке, для ее представления следует использовать
клип (только клипы допускают перетаскивание мышью). Выполните перечисленные
ниже шаги.

Рис.
7.13. Ползунок и «компас» в рабочей зоне
on (press) {
_root.lever.startDrag(false. 50. 200, 410, 200);
}
on (release) {
stopDrag (); }
ВНИМАНИЕ
Это
чрезвычайно важный шаг — именно здесь объект получает имя.
В этом слое
в качестве стрелки компаса используется вращающийся рисунок кошки. (Если вы
не любите кошек, можете использовать изображение любого другого животного.)
ВНИМАНИЕ
Это
чрезвычайно важный шаг — именно здесь объект получает имя.

Рис.
7.14. При перемещении ползунка угол наклона клипа с изображением
кошки изменяется
Проведите
черную прямую черту, задав значение 3 в качестве толщины линии в панели Stroke
(Обводка). Для ввода любых точных значений можно использовать панель Info (Информация).
Установите длину отрезка равной 360 пикселам, задав значение Н (Высота), равное
0; в качестве начальных координат используйте значения х=50 и у=200 (можно просто
провести прямую горизонтальную линию, не обращая внимание на ее длину, а затем
ввести все нужные значения в панели Info).
В данном
слое располагаются буквы, указывающие направление сторон света в нашем компасе:
N (Север), Е (Восток), S (Юг) и W (Запад). Разместите эти надписи вокруг клипа
с изображением кошки. Буква N должна находиться непосредственно над кошкой,
буква S — снизу рисунка, а буквы Е и W следует расположить соответственно справа
и слева от клипа. На рис. 7.14 показано, как будет располагаться изображение
кошки при перемещении ползунка в процессе работы фильма.
Проект. Динамическая гистограмма
Гистограммы
часто используются для наглядного представления данных. Средствами системы Flash
и языка ActionScript можно создавать диаграммы, которые динамически отражают
те или иные значения. В файле barChart.fla на компакт-диске находится фильм,
в котором вы найдете образец сценария построения такой диаграммы. В данном проекте
рассматривается лишь 10 различных ситуаций. Такое небольшое их число позволяет
избежать излишнего усложнения проекта в части вывода изображений, в то же время
демонстрируя принцип работы сценария построения гистограммы. В фильме используются
четыре слоя:
При разработке
гистограммы необходимо создать столбики, высота которых будет пропорциональна
данным, введенным пользователем; сценарий должен работать прежде всего не с
самими столбиками, но со значениями, которые представлены Ими. Чтобы обеспечить
пропорциональность диаграммы, необходимо ввести в сценарий множитель для всех
отображаемых данных. В нашем проекте этот множитель определяется путем нахождения
максимального значения в исходном наборе данных с учетом максимального количества
пикселов, соответствующего этому максимальному значению. Поскольку максимальная
высота столбика в фильме составляет 300 пикселов, все отображаемые значения
следует преобразовать в числа, находящиеся в диапазоне от 1 до 300. Поэтому
значения, превышающие 300, должны быть уменьшены таким
образом, чтобы они попадали в указанный интервал; все прочие значения также
должны уменьшаться пропорционально максимальному. К примеру, если наибольшее
значение в наборе данных равно 500, в качестве множителя будет использоваться
частное от деления 300 на 500, то есть 0,6. Если все отображаемые значения в
сценарии будут умножены на 0,6, высота всех столбиков будет соответствовать
пропорциям исходных данных.
В каждом
слое содержится три ключевых элемента фильма. Столбики, расположенные в слое
Bars (Столбики), являются составной частью гистограммы. Текстовые поля используются
для ввода исходных данных, а кнопка содержит сценарий генерации гистограммы
на основе данных текстовых полей; именно в этом сценарии изменяются свойства
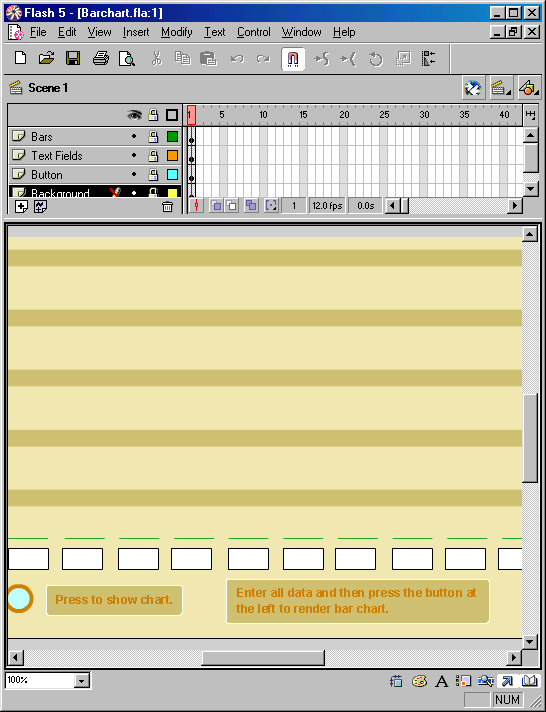
столбиков. На рис. 7.15 можно видеть начальный экран фильма, в котором располагается
10 клипов (столбиков), 10 текстовых полей и кнопка, содержащая сценарий.

Рис.
7.15. Линии, расположенные над текстовыми полями, представляют собой
клипы, доступные для модификации из сценария кнопки
Создайте
желтовато-коричневый фон, в котором широкие светлые полосы будут перемежаться
более темными, как на рис. 7.15.
Для создания
изменяющихся столбиков гистограммы требуется определить клип в виде узкого прямоугольника,
который выглядит как полоса. Чтобы создать такой клип, воспользуйтесь следующими
инструкциями.
ВНИМАНИЕ
Это
чрезвычайно важный шаг — именно здесь объекты получают имена.
В этом слое
непосредственно под экземплярами клипа, представляющего столбик, нужно разместить
10 текстовых полей, как показано на рис. 7.15. При этом следует использовать
параметры Y=310, W=40 и Н=21. Значение в поле X должно совпадать с соответствующим
значением, заданным для клипа, под которым находится данное текстовое поле.
Свойства текстовых полей представлены в табл. 7.7.
Таблица
7.7. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border
/Вд |
Способ выравнивания |
||
| Т1 | Установлен | По правому краю | ||
| Т2 | Установлен | По правому краю | ||
| ТЗ | Установлен | По правому краю | ||
| Тб | Установлен | По правому краю | ||
| Т7 | Установлен | По правому краю | ||
| Т8 | Установлен | По правому краю | ||
| Т9 | Установлен | По правому краю | ||
| T10 | Установлен | По правому краю | ||
| Т5 | Установлен | По правому краю | ||
|
Т4 |
Установлен |
По правому краю |
||
Выровняйте
все текстовые поля средствами панели Align (Выравнивание) или воспользуйтесь
комбинацией клавиш Ctrl+K (Windows) либо Cmd+K (Macintosh). Важно, чтобы номера
в именах столбиков соответствовали цифрам в именах переменных. Например, текстовое
поле Т7 должно быть расположено под экземпляром клипа столбика с именем 7.
В слое Button
(Кнопка) размещается единственная кнопка данного фильма, для которой определен
приведенный ниже сценарий. Как уже было сказано, в этом сценарии нужно предусмотреть
множество операций, поскольку требуется проанализировать и скоординировать большое
количество различных элементов. Сценарий принимает значения, введенные пользователем
в текстовых полях, находит максимальное из этих значений и создает множитель,
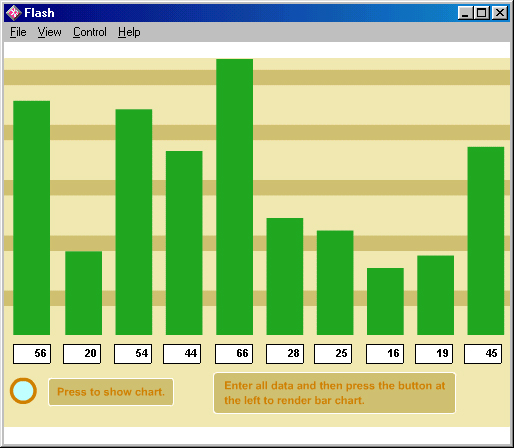
который будет использован при определении размеров всех столбиков. Затем сценарий
должен на основе модифицированных входных данных создать 10 столбиков гистограммы,
как показано на рис. 7.16. Описание механизма действия нашего сценария приводится
ниже. Обратите внимание на то, что в сценарии присутствует несколько комментариев,
которые предваряются двумя косыми чертами (//).
on (release)
{
// Инициализация
переменных
х = 0:
n = 0;
d = 0:
Val = 0:
factor = 0;
highest = 1;
// Установка
начальной высоты
while (x<=9)
{
Х+=1;
_root[x]._yscale = 100;
_root[x]._y
= 300;
}
// Определение
максимального значения
while (n<=9)
{
n+=1;
if (_root["T"+n]>highest)
{ highest = _root["T"+n]:
// Определение
высоты столбиков на основе найденного
//максимального значения
factor = 300/highest;
while (d<=9)
{
d+=l;
Val = _root["T"+d]*factor;
_root[d]._ysca1e
= Val*100;
_root[d]._y
= 300-Val; } }

Рис.
7.16. На основе данных, введенных в текстовых полях, генерируется
пропорциональная гистограмма
Если у вас
нет опыта программирования, этот сценарий может показаться вам странным. Но,
разобравшись в его структуре, вы сможете убедиться, что здесь просто особым
образом используются свойства клипов и данные, введенные в текстовых полях.
Клипы столбиков
при желании можно раскрасить в разные цвета; для представления клипов можно
использовать прямоугольники с закругленными углами и т. п. Можно создать множество
различных модификаций данного фильма, но приведенный выше сценарий пригодится
в любой из них.
В этом уроке
мы научились...
|
|