



|

|

|
Возможность создать панель инструментов появилась у разработчика давно, начиная с первых версий Delphi. Тогда она была реализована с помощью сочетания компонентов TPanel и TSpeedButton. Так можно было поступить и сейчас; но панель инструментов получила развитие с появлением стандартного элемента управления TToolBar, который объединяет расположенные на нем кнопки и другие элементы управления и централизованно управляет ими.
Примечание
Для других элементов управления, помещаемых на TToolBar, создается невидимая кнопка, обеспечивающая взаимодействие между ними и панелью. Но не со всеми из них "все гладко". Например, компонент TSpinEdit масштабируется и позиционируется неправильно. Вместо него следует применять пару TEdit+TUpDown.
Все кнопки (класс TToolButton) на панели инструментов имеют одинаковый размер, задаваемый свойствами:
property ButtonWidth: Integer;
property ButtonHeight: Integer;
Но эти свойства срабатывают только тогда, когда свойство
property ShowCaptions: Boolean;
имеет значение False. Оно отвечает за видимость надписей на кнопках компонента. И если эти надписи должны быть видимы, то размер кнопок автоматически подстраивается под размер кнопки с самым длинным текстом.
На каждой кнопке могут отображаться два ее атрибута — текст (заголовок кнопки, свойство Caption) и картинка. Показ текста можно запретить установкой свойства ShowCaptions В значение False.
Панель инструментов тяжело себе представить без украшающих ее картинок. У компонента TToolBar целых три свойства, ссылающихся на списки картинок:
property Images: TCustomlmageList;
property Disabledlmages: TCustomlmageList;
property Hotlmages: TCustomlmageList;
В обычном состоянии на кнопках отображаются картинки из набора, указанного свойством images. Если кнопка неактивна (свойство Enabled обращено в False), надпись на кнопке отображается серым цветом и на ней показывается картинка ИЗ свойства Disabledlmages.
Если свойство
property Flat: Boolean;
установлено в значение True, внешний вид панели инструментов становится более "модным" — плоским. В этом случае границы кнопок не видны, и все они выглядят как набор надписей и рисунков на единой плоской панели. Границы становятся видны, только когда над кнопкой находится указатель мыши. Можно при этом изменить и внешний вид кнопки. Если задано значение свойства Hotlmages, то на текущей кнопке обычная картинка из images меняется на картинку из Hotlmages. Посмотрите, например, на панель Microsoft Internet Explorer 4 и старшей версии — там все картинки на кнопках серые, но кнопка, к которой подведен указатель мыши, становится цветной.
Примечание
Возможность сделать панель инструментов плоской появилась в версии 4.70 библиотеки ComCtl32.dll. Распространяя приложение, не забудьте поставить с дистрибутивами эту библиотеку нужной версии.
Текст и картинка на кнопке могут располагаться друг относительно друга двумя способами, в зависимости от значения свойства List. Если свойство List равно значению False (установка по умолчанию), то картинка располагается сверху, текст — снизу. В противном случае вы увидите текст справа от картинки.
Панели инструментов — это контейнеры, но и они часто располагаются на контейнерах — компонентах TCoolBar и TControlBar. Те, как правило, имеют свою фоновую картинку, и располагающийся сверху компонент TToolBar можно сделать прозрачным. За это отвечает свойство:
property Transparent: Boolean;
Особенно удобно использовать его, если установлен режим плоской панели — в этом случае прозрачен не только фон самой панели, но и всех кнопок на ней.
Перейдем к рассмотрению функциональных возможностей кнопок. Вы думаете, что "функциональные возможности" — это громко сказано? С одной стороны, да: кнопка — это то, на что нажимает пользователь, и не более того. Главное событие и для кнопки TToolButton, и для панели TToolBar — событие onclick. Кроме него они могут отреагировать только на перемещение мыши и на процессы перетаскивания/присоединения (Drag-and-Drop, Drag-and-Dock; описанные ниже в этой главе).
С другой стороны, кнопки можно нажимать в разнообразных вариантах и сочетаниях. Ключ к выбору варианта — свойство style объекта TToolButton:
type TToolButtonStyle = (tbsButton, tbsCheck, tbsDropDown, tbsSeparator, tbsDivider);
property Style: TToolButtonStyle;
Стили tbsSeparator и tbsDivider предназначены для оформления панели и представляют собой пустое место и вертикальный разделитель соответственно. Обычная кнопка — это, понятное дело, стиль tbsButton.
Если вы хотите создать одну или несколько кнопок, "залипающих" после нажатия, выберите стиль tbsCheck. После щелчка такая кнопка остается в нажатом состоянии до следующего нажатия. Об ее состоянии говорит свойство:
property Down: Boolean;
Если нужна группа кнопок, из которых только одна может пребывать в нажатом состоянии, следует воспользоваться свойством:
property Grouped: Boolean;
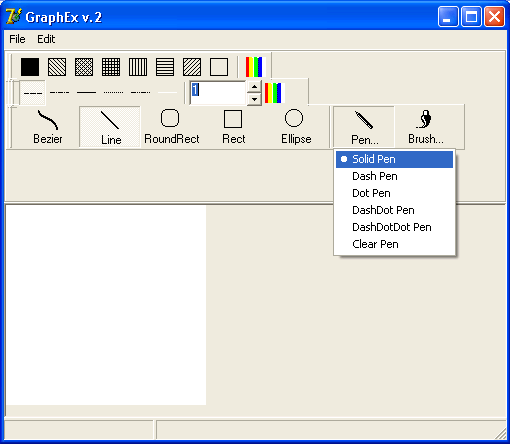
Такая группа называется группой с зависимым нажатием. Если на панели инструментов есть ряд расположенных подряд кнопок с style=tbscheck и Grouped=True, то этот ряд будет обладать свойствами группы с зависимым нажатием. Если групп зависимых кнопок должно быть две и более, разделить ИХ Между собой можно кнопкой другого стиля (например, tbsSeparator или tbsDivider) или любым другим элементом управления (рис. 5.1).
В такой группе всегда должна быть нажата хотя бы одна кнопка; на этапе разработки установите ее свойство Down в значение True. Но если это вам не подходит, можно установить свойство
property AllowAllUp: Boolean;
в значение True — и можно отжимать все кнопки. Значение этого свойства всегда одинаково для всех кнопок в группе.

Рис. 5.1. Несколько групп кнопок с зависимым нажатием на панели инструментов
Если в какой-то ситуации одна или несколько кнопок должны стать недоступными, для этого можно установить свойство Enabled в значение False. Но у кнопок в группе есть еще и третье состояние — неопределенное:
property Indeterminate: Boolean;
Такие кнопки выделяются серым цветом, чтобы показать пользователю, что их выбирать не следует. Переход в состояние indeterminate=True все еще позволяет кнопке обрабатывать событие onclick, но при этом она переходит в отжатое состояние (Down=False). Но — только до следующего нажатия. После него кнопка выходит из состояния Indeterminate.
Свойство
property Marked: Boolean;
отображает поверхность кнопки синим цветом (точнее, цветом clHighlight), как у выделенных объектов. В отличие от предыдущего случая с indeterminate кнопка остается в состоянии Marked независимо от нажатий вплоть до присвоения этому свойству значения False.
Ниже приведен фрагмент программы, с помощью которого можно выделить кнопки на панели при помощи мыши. Приведенные ниже обработчики событий нужно присвоить всем кнопкам панели и самой панели TToolBar:
var StartingPoint : TPoint;
Selecting : boolean;
procedure TForml.ToolBarlMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
StartingPoint := (Sender as TControl).ClientToScreen(Point(X,Y));
Selecting := True;
end;
procedure TForml.ToolBarlMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
var i: Integer;r,r0 : TRect;
begin
if Selecting then
begin
r.TopLeft := StartingPoint;
r.BottomRight := (Sender as TControl).ClientToScreen(Point(X,Y));
with ToolBarl do for i := 0 to ButtonCount-1 do
begin
r0 :=Buttons[i].ClientRect;
OffsetRect(r0,Buttons[i].
ClientOrigin.X,Buttons[i]. ClientOrigin.Y);
if IntersectRect(r0,r,r0) then
Buttons[i].Marked := True;
end;
end;
Selecting := False;
end;
Наличие обработчиков событий onMouseDown/onMouseUp
не мешает нажатию кнопок — нажатие все равно вызывает событие onclick.Компонент TToolBar может стать полноценной заменой главного меню (взгляните хотя бы на приложения из состава MS Office 97 или 2000). К каждой из кнопок можно присоединить меню — и не одно, а целых два:
property DropdownMenu: TPopupMenu;
property PopupMenu: TPopupMenu;
Для того чтобы по нажатии левой кнопки мыши выпадало меню DropdownMenu, нужно установить один из стилей кнопок — tbsButton или tbsDropdown. В первом случае меню появится при нажатии в любой части кнопки. При этом событие onclick не возникает; кнопка из-за этого становится "неполноценной" — она пригодна только для показа меню. Второй случай — стиль tbsDropdown — специально предназначен для удобства работы с выпадающими меню. Меню появляется при щелчке на специальной области с изображением треугольника в правой части кнопки. А вот щелчок на остальной части кнопки, как обычно, вызовет событие onclick.

|

|

|
|
|