



|

|

|
Пользовательский интерфейс современных приложений весьма многообразен, и зачастую один и тот же результат можно получить разными способами — щелчком на кнопке на панели инструментов, выбором пункта меню, нажатием комбинации клавиш и т. п. Можно решить проблему "в лоб" и повторить один и тот же код два, три раза и т. д. Недостатки такого подхода, очевидно, не обязательно комментировать. Можно воспользоваться Инспектором объектов и назначить пункту меню тот же обработчик события, что и кнопке, благо событие onclick имеет везде одинаковый синтаксис. Этот способ неплох, но при большом количестве взаимных ссылок легко запутаться.
Наконец, современный способ — это воспользоваться компонентом TActionList и разом решить эти проблемы. Как следует из названия, это — централизованное хранилище, где воздействия со стороны пользователя связываются с реакциями на них.
Действием (Action) будем именовать операцию, которую пользователь хочет произвести, воздействуя на элементы интерфейса. Тот компонент, на который он хочет воздействовать, называется целью действия (Action target). Компонент, посредством которого действие инициировано (кнопка, пункт меню), — клиент действия (Action client). Таким образом, в иерархии классов Delphi действие TAction — это невизуальный компонент, который играет роль "черного ящика", получающего сигнал от одного или нескольких клиентов, выполняющих действия над одной (или разными) целями.
Примечание
Действия могут работать только будучи объединенными в список компонентов TActionList или TActionManager. Вне этих компонентов применение действий невозможно.
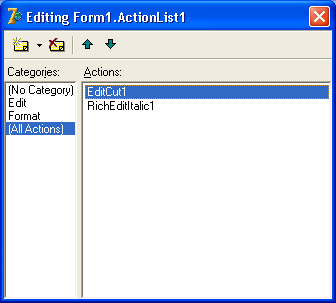
Спроектировав на бумаге пользовательский интерфейс, начните работу с помещения на форму компонента TActionList. Он находится в Палитре компонентов на первой странице Standard (вот видите какое ему уделяется внимание!). После этого следует запустить редактор списка действий двойным щелчком мышью на компоненте или с помощью контекстного меню (рис. 8.1).
Теперь можно начинать добавление действий. Для программиста предусмотрен набор типовых, наиболее часто встречающихся действий, которые описаны в следующем разделе.

Рис. 8.1. Внешний вид редактора действий компонента TActionList

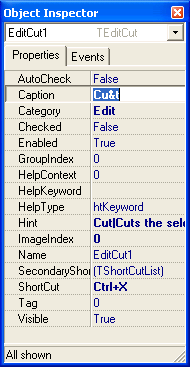
Рис. 8.2. Опубликованные свойства объекта TAction
Помимо них можно вставить и обычное действие, которое получит имя Action1. Итак, что же из себя представляет действие? Его опубликованные свойства показаны на рис. 8.2. Рассмотрим их по группам.

|

|

|
|
|