
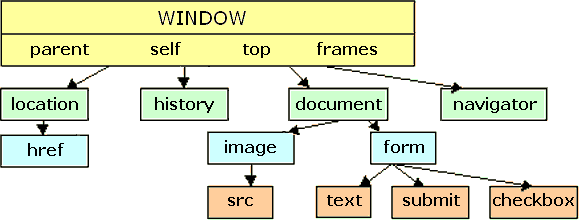
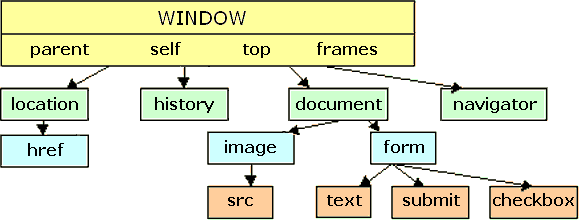
В языке JavaScript определены объекты, которые называются объектами браузера. Каждый объект соответствует некоторому элементу Web- страницы: окну, документу, изображению, ссылке и т.п. Управлять частями документа можно с помощью методов браузера. Объекты браузера имеют иерархическую структуру. На самом верхнем уровне располагается объект window. Он является родителем остальных объектов. Объект window представляет окно браузера. Свойство window.status можно использовать для изменения вида строки состояния. Для отображения диалоговых сообщений объект window имеет три метода. См. работу с окнами


|
|