
В настоящее время существует несколько технологий создания анимации: анимационный формат GIF, Flash, Java и JavaScript. Преимущества технологии Flash. По сравнению с GIF-анимацией возможности технологии Flash значительно шире. Она представляет собой объектно-ориентированную визуальную 4GL среду Flash, являющуюся оболочкой (надстройкой) над объектно-ориентированным скриптовым языком ActionScript, который компилируется в байт-код внутри Flash-видеоролика и позволяет получать сложные интерактивные сценарии, управляющие процессом демонстрации видео в зависимости от управляющих воздействий со стороны пользователя, сетевых и программных событий.
1. Технология: основные функциональные возможности
В настоящее время существует несколько технологий создания анимации: анимационный формат GIF, Flash, Java и JavaScript.
По сравнению с GIF-анимацией, возможности технологии Flash значительно шире.
Технология Flash:
Основное назначение программы Adobe (Macromedia) Flash - разработка интерактивных Web-сайтов.
Приложение Flash начиналось с маленькой программы, предназначенной для создания векторной графики и анимации, которая называлась Future Splash Animator. В 1997 году компания Macromedia приобрела Future Splash Animator, изменила название на Flash и представила программу как инструмент подготовки графики для World Wide Web. Macromedia Flash выгодно выделяется среди программ подготовки векторной графики для Web тем, что включает в себя все необходимые инструменты: для создания графики, для анимации подготовленных изображений, для разработки интерактивных элементов, для создания кода HTML, необходимого, чтобы поместить фильм Flash на Web-странице и просматривать его с помощью браузера.
Под этим наименованием платформа продолжает развиваться и поныне (хотя после того, как в 2005 году компания Macromedia была поглощена Adobe, Macromedia Flash стал официально называться Adobe Flash).
Покупка Macromedia позволила Adobe еще более усилить свои позиции на рынке графического и мультимедийного программного обеспечения, имея в своей линейке полный спектр программных продуктов, необходимых как профессиональному дизайнеру и web-разработчику, так и начинающему специалисту в данной области. Теперь портфолио Adobe пополнится такими решениями, как Adobe Design Bundle (включает все продукты, входящие в Adobe Creative Suite 2 Premium плюс Macromedia Flash Professional 8), Adobe PDF и Macromedia Flash в одном пакете, Adobe Web Bundle (включает все продукты, входящие в Adobe Creative Suite 2 Premium плюс Macromedia Studio 8), а решение для web-дизайна и разработки Macromedia Studio 8 теперь может работать в единой среде Adobe Creative Suite 2 Premium.
Панель инструментов расположена по умолчанию слева, на ней находятся основные инструменты для работы с графикой, при выборе одного из них под панелью инструментов появляется панель дополнительных опций для каждого инструмента.
это "выделение" с помощью него можно выделять прямоугольные области графики и объекты;

Рис.1_1 - Инструменты рисования
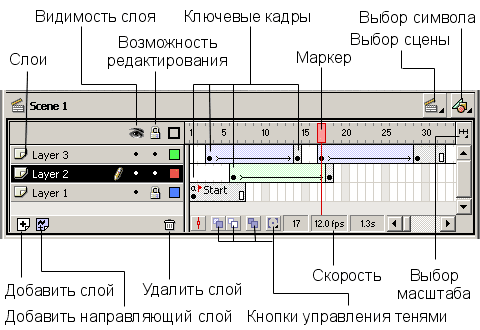
Временная шкала - основной инструмент при работе с анимацией во Flash. На ней отображается информация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash. С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и целые куски анимации.

Рис.1_2 - Временная шкала
Маркер - указывает на текущий кадр, отображаемый в окне. При клике на какой-либо кадр, маркер автоматически перемещается на него.
Слои - слева находится перечень слоев. Под ним существуют кнопки, позволяющие добавлять и удалять слои. Каждый слой можно сделать невидимым и запретить его для редактирования.
Шкала кадров - поле, где вы можете добавлять и удалять простые и ключевые кадры. Если вызвать контекстное меню (нажать на правую клавишу мыши) на каком-либо кадре, вы увидите перечень действий, которые можно совершить. На шкале отображается информация о кадрах, которые являются ключевыми (такие кадры помечаются черными кружочками), содержат действия (буковка "а" над кружочком) или метку (красный флажок, после которого идет название метки). Цвет тоже говорит о типе кадров. Серый цвет - это кадры, которые в точности повторяют ключевой кадр (Keyframe). Синеватая или зеленоватая подсветка говорит о том, что кадры сгенерированы Flash. Белое или "пустое" полосатое пространство говорят о том, что на этих кадрах ничего нет.
Кнопки управления тенями - это кнопки, позволяющие отображать соседние кадры как бы через кальку, чтобы видеть разницу между предыдущими и последующими кадрами. Можно задавать глубину такого отображения по обе стороны от маркера.
Анимация состоит из последовательности кадров. Кадр может быть как составленным вручную, так и сгенерированным Flash. Это относится к кадрам одного слоя. Так как сцены Flash состоят обычно из нескольких слоев, то итоговые "многослойные" кадры, могут содержать, как сгенерированные, так и "самодельные" слои.
В компьютерной анимации существует понятие - ключевые кадры (Keyframes). Это кадры, которые Flash не вправе изменять в процессе создания анимации. Вы задаете эти ключевые кадры, а промежуточные кадры между ними выстраивает Flash. Существует два типа промежуточных кадров - кадры, построенные на основе изменения геометрии(shape tweening) или кадры, построенные на изменении символов(motion tweening).
Операции с кадрами:
Символы - одно из ключевых понятий во Flash. Символом может быть, как простейшая геометрия или их объединение, так и целая анимация (movie). Это позволяет использовать символы, как мощный механизм создания абстракций во Flash.
Например, можно сделать символы - колесо, корпус, стекла, антенны. Потом все это объединить в символ - автомобиль.
Символы добавляют гибкости вашей сцене. В любой момент вы можете изменить содержание и вид символа, что существенно сокращает затраты на модификацию Flash сцен.
Существует три вида символов: анимация (movie clip), кнопка (button) и изображение (graphic):
Символы могут быть вложенными вне зависимости от типа. Это является самым главным их достоинством. Например, можно сделать кнопку, которая начнет двигаться, когда над ней будет "пролетать" курсор мыши, просто поместив в кадр Over символ - анимацию.
Это анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как содержимое кадра, так и его "длительность" (т.е. сколько таких статических кадров будет занимать изображение).
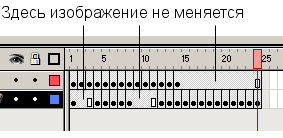
На временной шкале покадровая анимация выглядит следующим образом:

Рис.1_3 - Покадровая анимация
Достоинства:
Недостатки:
При этом способе анимации Flash автоматически строит промежуточные кадры между ключевыми кадрами, заданными вами. Это означает, что вы рисуете объект, потом на другом кадре производите изменения, и просите Flash рассчитать те кадры, которые лежат между этими двумя ключевыми кадрами. Он выполняет эту работу, и вы получаете плавную анимацию.
Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение и скорости вашего Flash фильма (movie).
Во Flash существует два варианта построения промежуточных изображений - motion tweening (построение анимации на основе модификации символов) и shape tweening (построение анимации на основе изменения формы).
1 шаг. Выберите File_New, затем Modify_Document и задайте следующие параметры рабочей области: 200px(Width) и 250 px(Height)
2 шаг. Нарисуйте круг в верхней части листа. Залейте круг (см. рис. 2_1 и 2_2).
Рис. 2_1 - Градиент
Получается следующий экземпляр:
Рис. 2_2 - Мячик
3 шаг. Выделите мячик и нажмитеModify_Group.
4 шаг. Кликните по объекту правой кнопкой мыши, выберите - Convert to Symbol.
5шаг. Сделайте 10 кадр ключевым и с помощью инструмента выделения переместите мячик в нижнюю часть листа.
6 шаг. Сделайте 20 кадр ключевым. Переместите мячик вверх.
7 шаг.Вернитесь на 10 кадр. Выделите мяч и нажмитеModify_Transform_Scale. Сожмите его.
8 шаг. Добавим движение. Кликните два раза на 10 кадре и установите на вкладкеProperties под рабочей областью значениеTweening_Motion. Проверьте наличие флажкаScale.
9 шаг. Кликните два раза на 1 кадре и установитеTweening_Motion. Уберите флажокScale.
10 шаг. Просмотрите движениеControl_Play. Сохраните работу.
При выборе стандартной команды Save меню File проект сохраняется формате fla и открывается в этой же программе с возможностью редактирования.
Для размещения файла на страницах Интернет или просмотре в программеAdobe Flash Player, мультик необходимо экспортировать в видеоформатswf.
А для просмотра мультика без специальных средств необходимо сначалаэкспортировать его в форматswf, а затем переформатировать его средствами программы FlashPlayer (устанавливается вместе сAdobe (Macromedia)Flash) и запускается через менюПуск. В главном меню программы, после открытия файла в форматеswf, необходимо выбрать командуCreate Projector и указать место и имя файла в форматеexe.
1 шаг. ВыберитеFile_New и задайте свои параметры рабочей области.
2 шаг. Импортируйте файл с изображением лягушки. Для этого выберите команду File_Import_Import to Stage.В диалоговом окнеImport выберите формат файла (*.wmf) и выделите файл с именемLyagushka.
3 шаг. Применим командуModify_Break Apart. Она делит изображение на области, которые можно изменять независимо друг от друга с помощью инструментов рисования и закрашивания. Раскрасьте рисунок.
4 шаг. На линии времени (Timeline) выделите 10-й кадр, затем (находясь на 10-м кадре) в пункте менюInsert выберите пунктFrame. Теперь мультфильм состоит из десяти кадров, на каждом из которых находится лягушка.
5 шаг. В пункте менюInsert(или из контекстного меню 10-го кадра) выберите пунктCreate Motion Tween, после чего область с 1-го по 10-й кадр станет синего цвета со штриховой линией
6 шаг. Переместите лягушку на 1-м кадре в верхний правый угол, а на 10-м - в нижний левый угол.
7 шаг. Сделайте 10-й кадр ключевым (из контекстного меню).
8 шаг. Просмотрите движениеControl_Play. Сохраните работу.
9. шаг. Самостоятельно создайте «зигзагообразную» траекторию движения лягушки.
Этот эффект достигается значительным изменением масштаба объекта, что создает иллюзию глубины пространства и присутствия в нем.
Задание 1. Самостоятельно создайте клип (рекламный ролик), содержащий несколько объектов, увеличивающихся и уменьшающихся в размерах.
Довольно распространенный прием для создания иллюзии трехмерного пространства на экране. Часто применяется в кнопках.
Задание 2. Создайте модель флюгера или пропеллера.
ЭффектTint (Window/Panels/Effect) используется для плавного изменения цвета объекта.
Для выполнения данного упражнения необходимо создать два слоя, в каждом из которых будет создано движение для одного объекта.
Секция слоёв располагается в левой части временной шкалы. Для создания нового слоя кликните правой кнопкой мыши по названию первого слоя (по умолчаниюLayer 1) и выберите в контекстном менюInsert Layer.
Вопрос: каким ещё способом можно добавить слой?
Чтобы создать изображение на слое, нужно выделить слой щелчком мыши. Чтобы изменить свойства слоя в контекстном меню нужно выбратьProporties.
Если вы работаете над сложным фильмом, то, чтобы временно скрыть слой нужно кликнуть у соответствующего слоя по точке под иконкой с изображением глаза.
1 шаг. Нарисовать рыбку и импортировать её в библиотеку (для этого достаточно конвертировать объект в символ). Просмотреть содержимое библиотеки можно с помощью командыWindow_Library.
2 шаг. Сделайте 15-й кадр ключевым.
3 шаг. Для задания траектории (направляющего слоя) вызовите правой кнопкой на слое с объектом контекстное меню и выберите пунктAdd Motion Guide. Сверху добавится еще один слой типаGuide, а обозначение слоя с объектом при этом сдвинется слегка вправо.
4 шаг. Нарисуйте вGuide слое любую кривую (она может пересекать себя), по которой будет двигаться объект.
5 шаг. Затем, установите объект в ключевых фреймах (основного слоя) на концы кривой, ориентируясь при этом на центры объекта. Поставьте центр объекта как можно ближе к кривой.
Добавьте движение и протестируйте анимацию.
Привязку объекта к кривой нужно сделать, по крайней мере, в двух ключевых фреймах, не только на концах кривой. Если при движении по пути объект принимает не совсем те положения, какие бы вам хотелось (речь идет об угле поворота относительно пути), то можно просто добавить ключевых фреймов для объекта и повернуть его в этих фреймах до нужного положения.
Вы можете на вкладке Frame отметить опциюOrient to Path. Это доступно при выделенном объекте. В результате объект будет двигаться с сохранением направления угла поворота относительно кривой.
Скажем, вам нужно, чтобы квадрат плавно превратился в круг, или силуэт кролика плавно перетек в силуэт волка. В этих случаях используетсяshape tweening.
Как обычно, вы задаете два ключевых кадра на некотором расстоянии друг от друга.
Важно!!! В этом варианте анимации есть жесткое ограничение: ваша анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов).
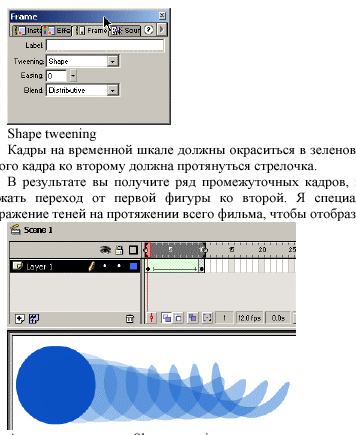
После того как у вас есть два ключевых кадра, вы делаете активным первый из них, и выбираете на панелина панелиProperties для свойстваTween задайтеShape.
Кадры на временной шкале должны окраситься в зеленоватый цвет и от первого кадра ко второму должна протянуться стрелочка. В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Например:

В этой маленькой анимации круг переходит в некое подобие полумесяца. На первом ключевом кадре нарисован круг, а на втором ключевом кадре (это 10-й кадр сцены) - он превращен его в полумесяц.
Используя анимацию формы, создайте свой метаморфоз (объект, плавно меняющий форму). Количество превращений не менее трех.
Важный инструмент в анимации формы -контрольные точки(shape hints, дословно - подсказки для форм). Это точки, с помощью которых вы помогаетеFlash правильно осуществить переход. Без них не обойтись в случае сложных форм.
Пользоваться ими очень легко:
1) на первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку (Modify_Shape_Add shape hint). На сцене появится маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели;
2) затем переходите на второй ключевой кадр, и прикрепляете эту же точку к части, в которую должна была перейти часть на начальном кадре. Точка будет уже зеленого цвета, а на начальном кадре она станет желтой. Так вы можете отличать начальные и конечные ключевые точки, так как на одном кадре могут присутствовать и те и другие.
Удалить все точки можно с помощьюModify_ Shape_Remove All Hints.Удалить же единственную точку можно, нажав на ней правую кнопку мыши, и в контекстном меню выбравRemove Hint.
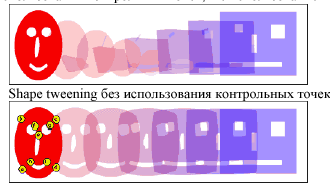
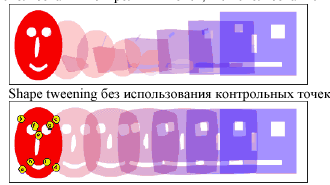
Так как контрольные точки обозначаются буквами латинского алфавита, то их может быть максимум 27. На рисунках вы можете заметить разницу между кадрами, созданными без использования контрольных точек, и с использованием таковых.

Shape tweening без использования контрольных точек

Shape tweening с использованием контрольных точек
При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
Создайте ролик, превращающий муху в слона (или два объекта на ваше усмотрение), используя контрольные точки.
|
|